- ブログを始めたばかり
- テーマはSWELLを利用している
- お問い合わせフォームを設置していない
ブログを始めたら、実装しておきたいのが「お問い合わせ」フォーム。
これは必須です。
記事をどんどん書きたいという気持ちもわかります…。しかし、必要最低限のページは揃えるべきでしょう。
 おちゃ
おちゃこの記事では、ブログを始めたばかりの人に向けて、お問い合わせフォームの設置方法を解説します。
前提:お問い合わせフォームの設置はしたほうがよい
アドセンスに限らず、良質なWEBを作っていくのであれば、お問い合わせフォームは必要でしょう。
ちなみにこのブログは「SWELL」というテーマを使って作成しています。そのため、筆者の経験に基づき、SWELLでお問合せフォームを設置する流れを解説していきます。
SWELLでお問合せフォームを設置する方法:WPFormsを使う


この記事で紹介をするのは、「Contact Form by WPForms」というWordPressのプラグインを使って、お問合せフォームを実装する方法です。このブログについても、こちらの方法を採用しています。
このプラグインを使用している理由としては、SWELLを開発した了さんがTwitter上でおすすめをしているからです。
テーマ開発者のおすすめということは、テーマとの相性もある程度は担保されるだろうという理由で採用しています。
SWELLを利用するなら開発者が推奨するもの選びましょう!
以下のページで、開発者の方が推奨するプラグインがまとめられているので、ぜひチェックしておいてください。


基本的に、プラグインを実装するのであれば、このページに記載されているものを選んだほうがよいでしょう。
【筆者の余談】どの製品でも同じことですが、付属品はなるべく純正品を使うし、それがダメなら推奨されているものを使うのが一般的なのでは?と思います。WordPressのテーマも同様に、使っているものに合ったもの、推奨されているものを利用するという感じです。
推奨されたものは使用し、反対に、非推奨のものを避けるがよいでしょう。
非推奨のプラグインを利用すると、テーマとの相性が担保されていないケースがあります。ブログ界隈では、非推奨のプラグインを使用して不具合が起きているケースも散見されるので注意しましょう。



SWELLは必要機能が網羅されていて、大抵の心配事はカバーされていますよ。何個かのテーマを利用しましたが、そこらへんがきちんと設計が群を抜いている感じで、本当にすごいなと思います。(忖度なし)
WPFormsを実装する手順
プラグインとは、拡張機能のことでWordPress上で調べて追加できます。
今回ご紹介するものであれば、無料で使えるのでご安心ください。追加するための具体的な手順は以下のとおりです。
- プラグインのインストール
- WPFormの設定
- お問い合わせページの公開
手順①:プラグインのインストール


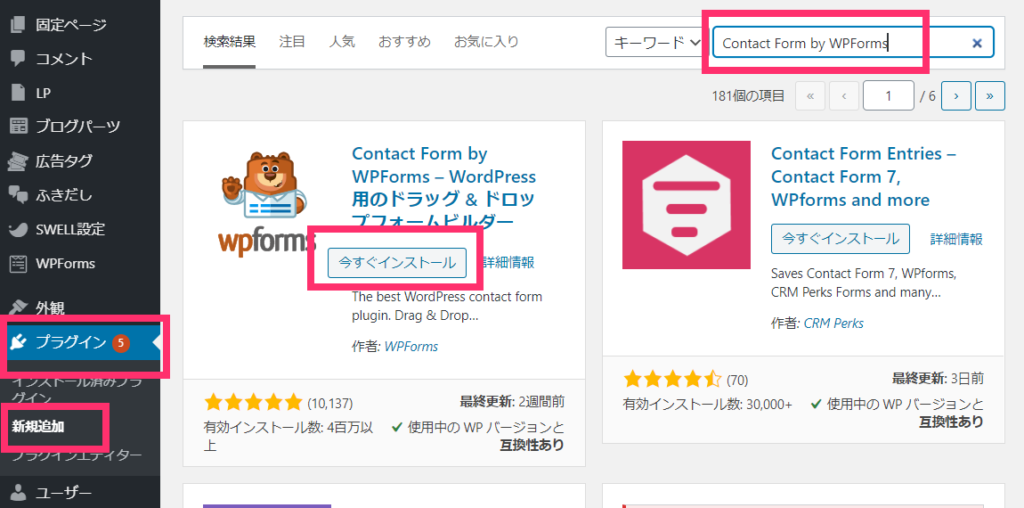
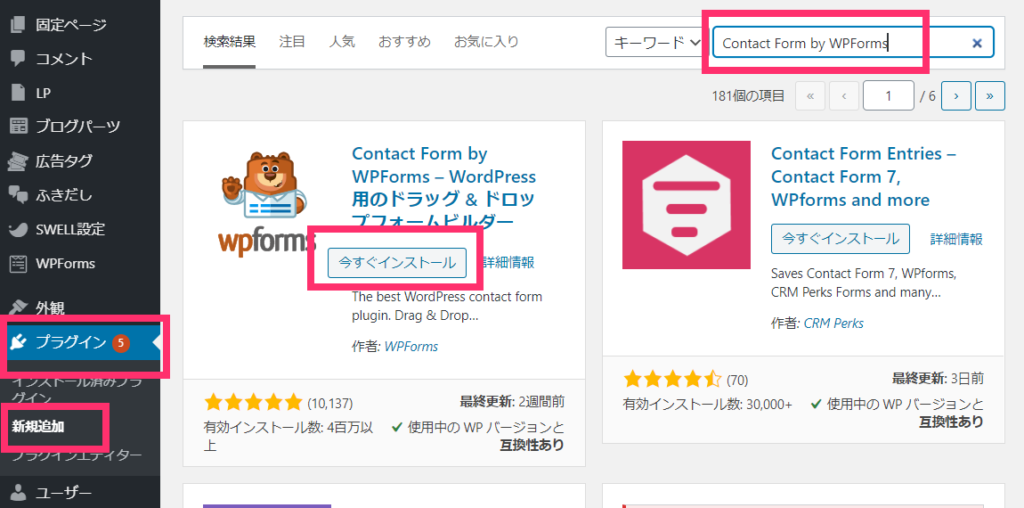
まずは左側のサイドバーから、「プラグイン」→「新規追加」を押します。
続いて、検索バーに「Contact Form by WPForms」と入力。すると候補が出てきます。
くまのマークがWPFormsです。「今すぐインストール」。その後、「有効化」の文字が出てくるので、それを押して有効化しましょう。
手順②:WPFormの設定


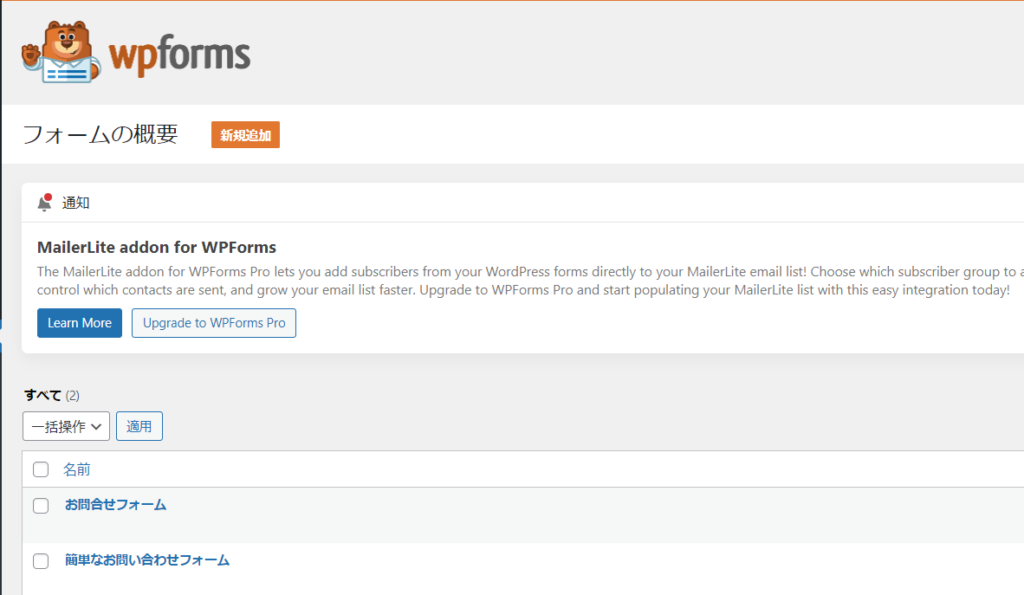
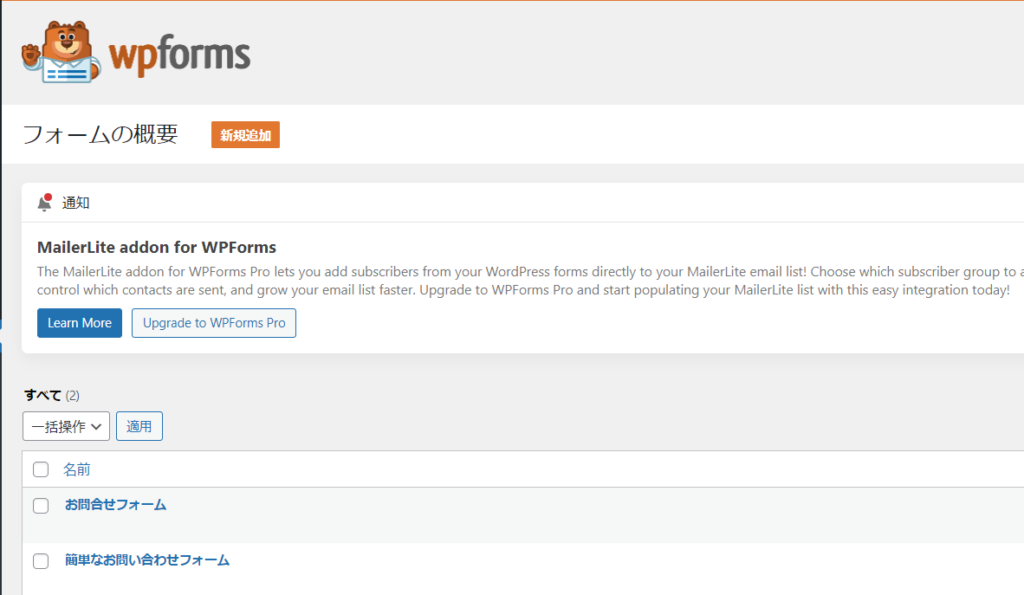
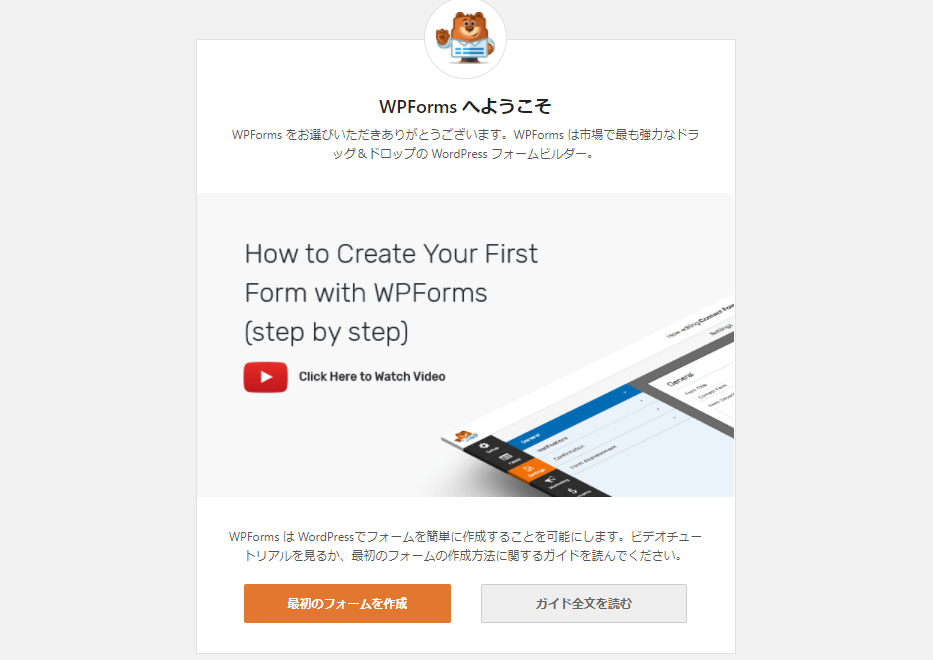
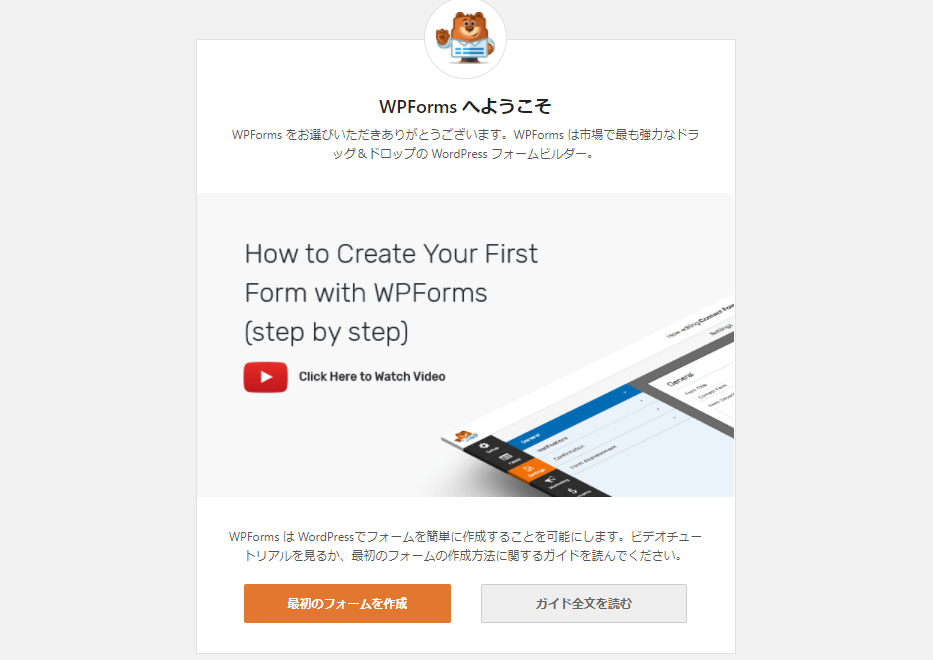
有効化を押すと上記の画面が出てきますので、最初のフォームの作成を押しましょう。
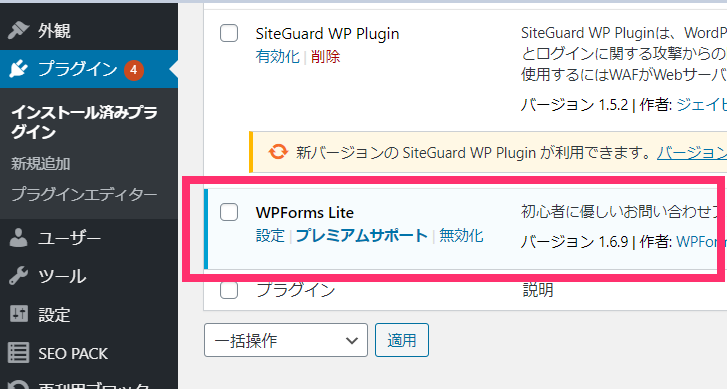
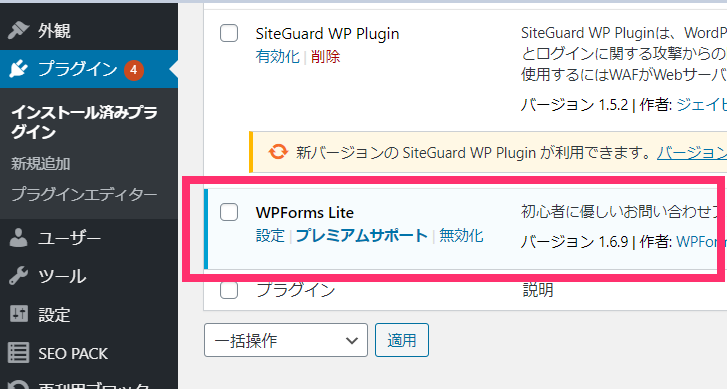
この画面から離れてしまった人は、WordPressのサイドバー「プラグイン」→「インストール済みプラグイン」と押せば、インストールしたプラグインが見れますので、そちらから遷移してみてください。


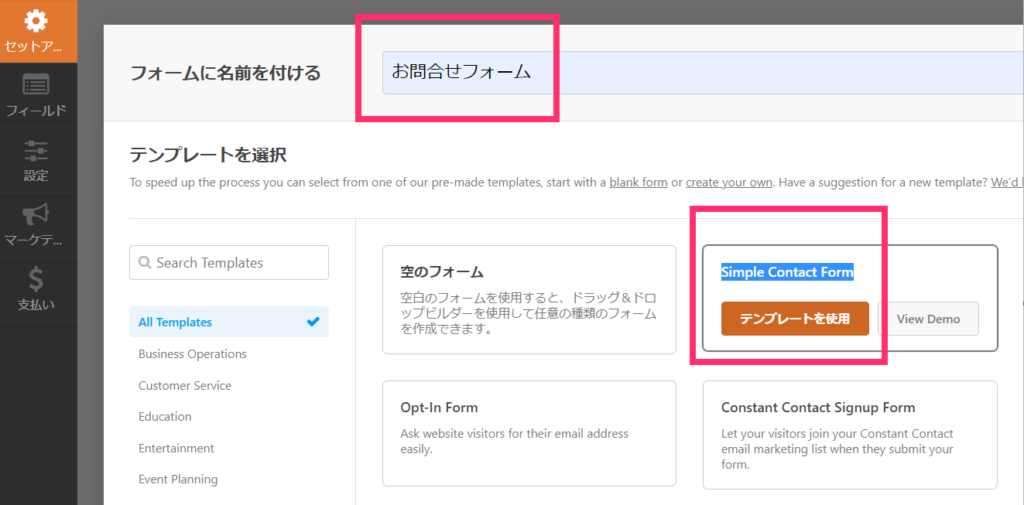
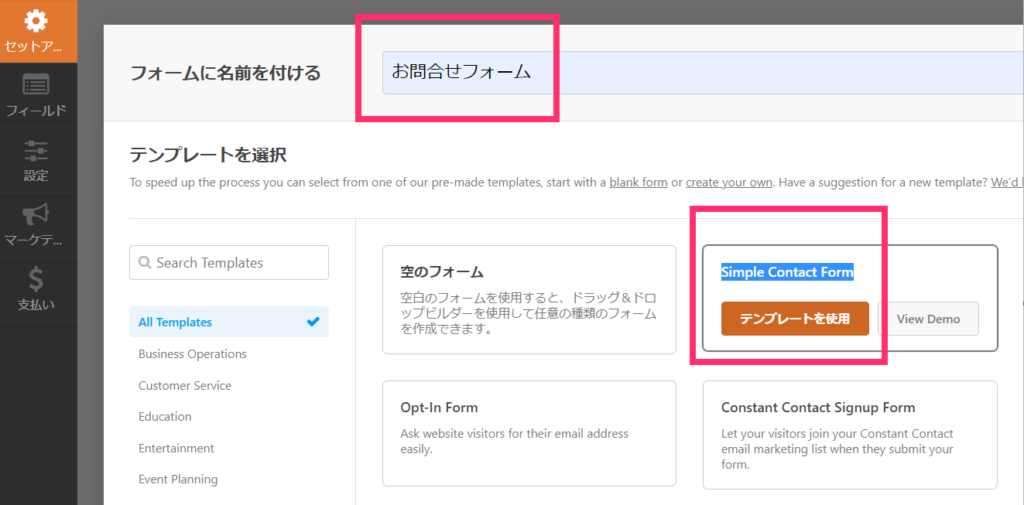
「最初のフォームを作成」を押すと、WPFormsの管理画面に行くので、フォームに名前をつけたのちテンプレートを選択しましょう。今回は私が使用するのは、「Simple Contact Form」です。


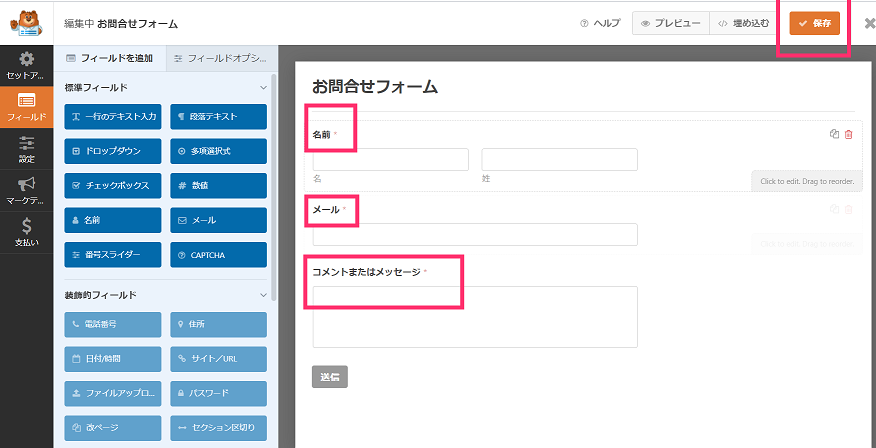
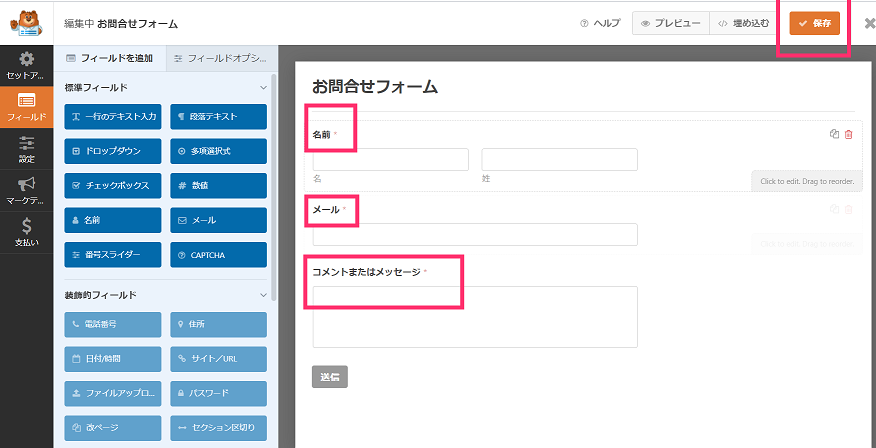
「テンプレートを使用」を押すと、フォームの編集画面に遷移します。


フォームの編集でさまざまな項目を追加することができます。ドラッグ&ドロップで操作可能です。私は特に項目追加はせず、項目の名前の箇所をクリックして日本語表記に変更しました。フォームの設定が完了したら右上の保存を押しましょう。


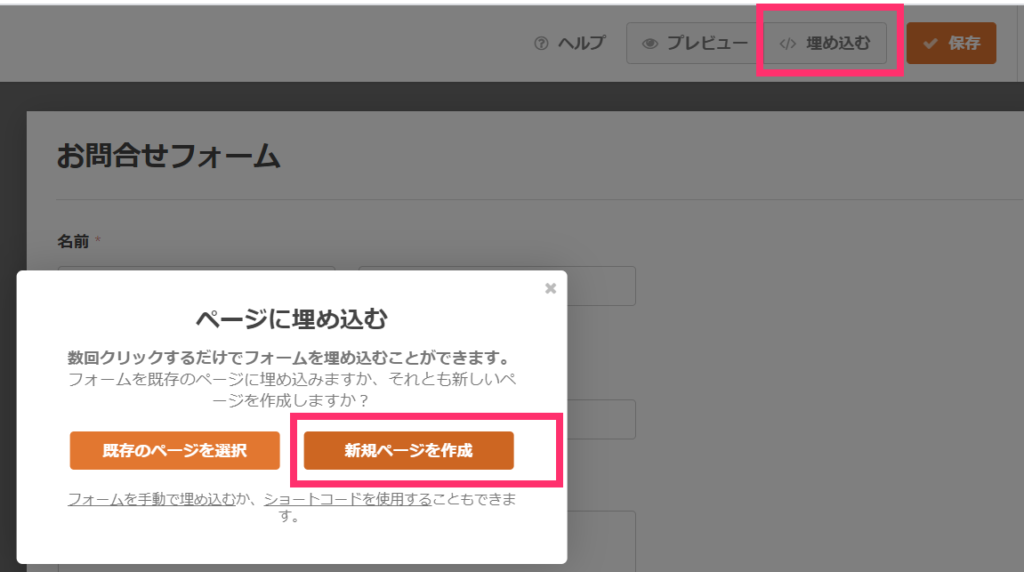
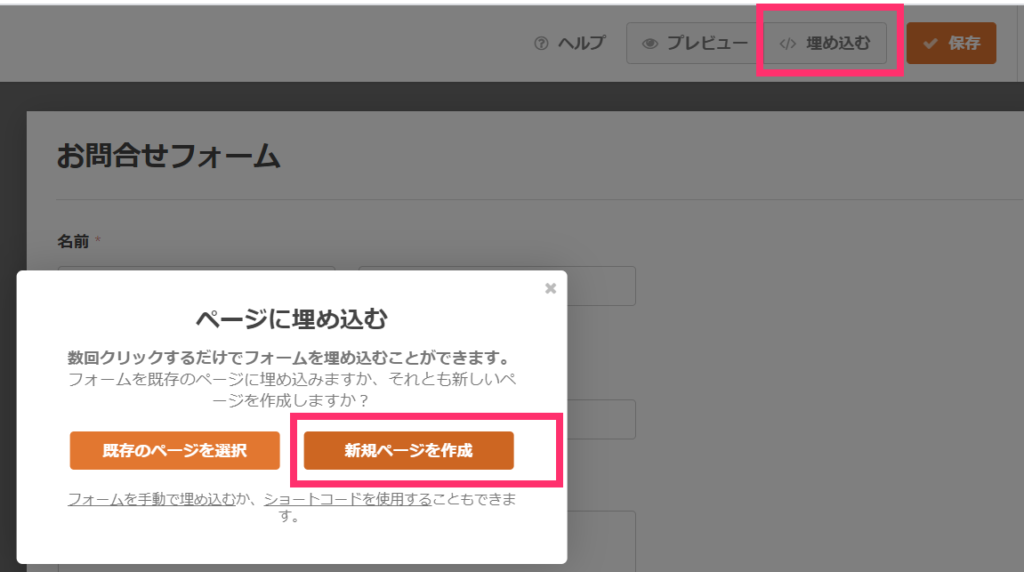
次に「埋め込む」→「新規ページ作成」を押します。


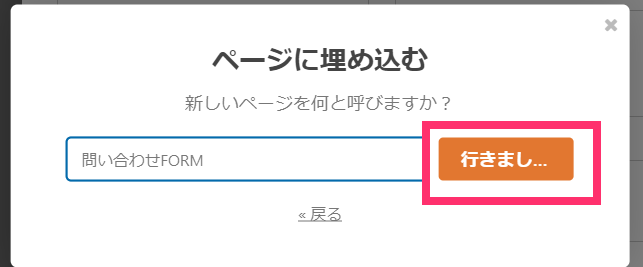
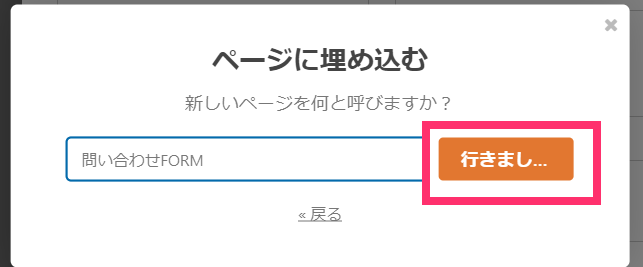
名前を入力後オレンジ色のボタンを押してください。
手順③:お問い合わせページの公開


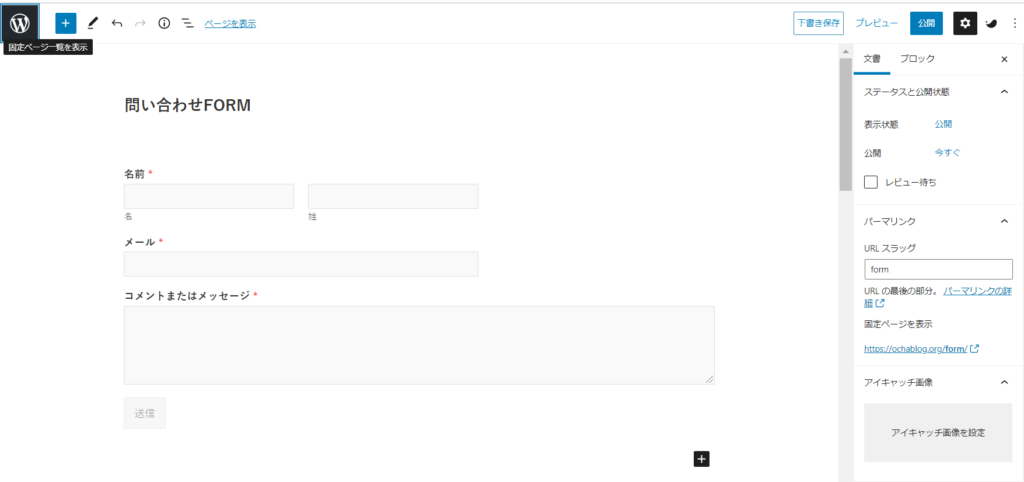
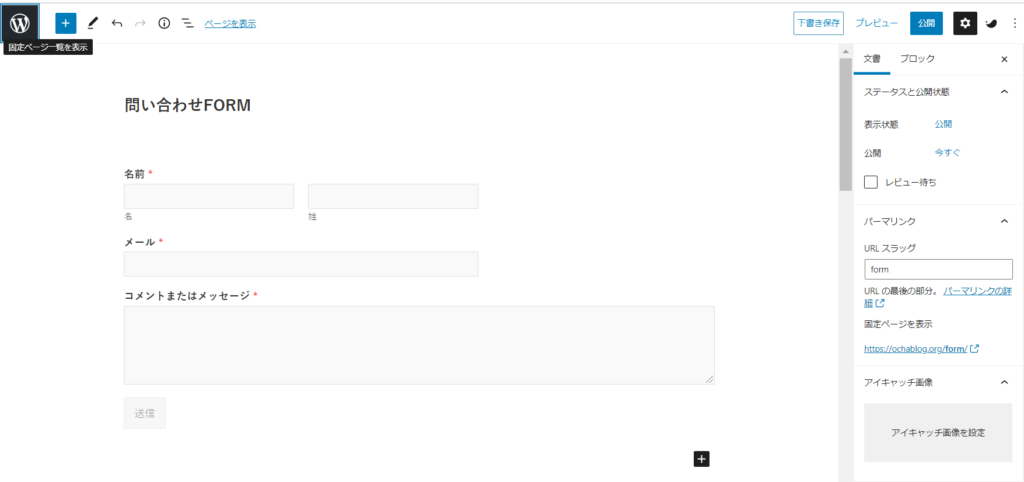
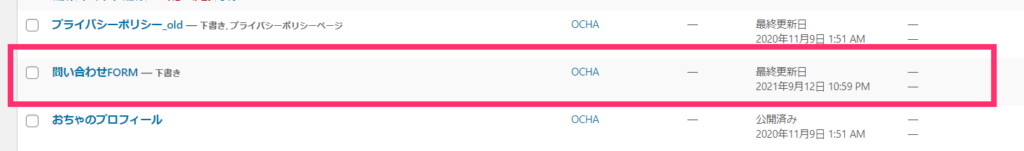
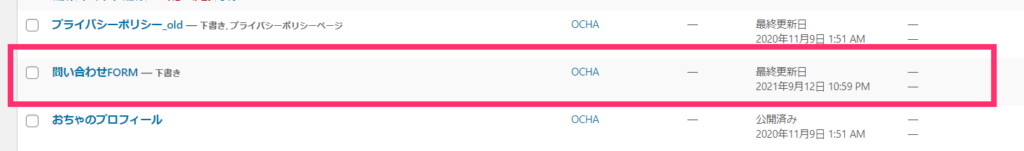
すると、固定ページが生成されました。一旦、下書き保存をしてみます。その後、固定ページ一覧を見てみましょう。


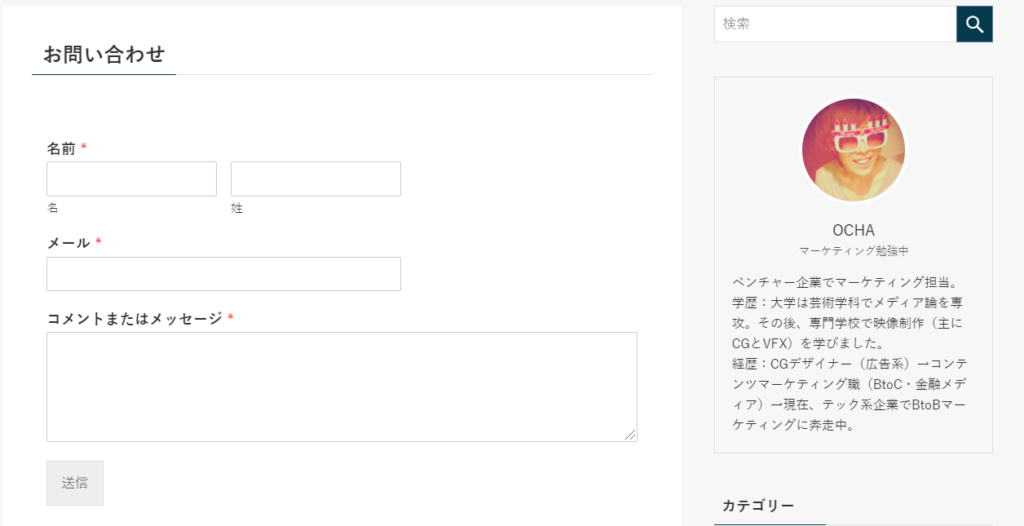
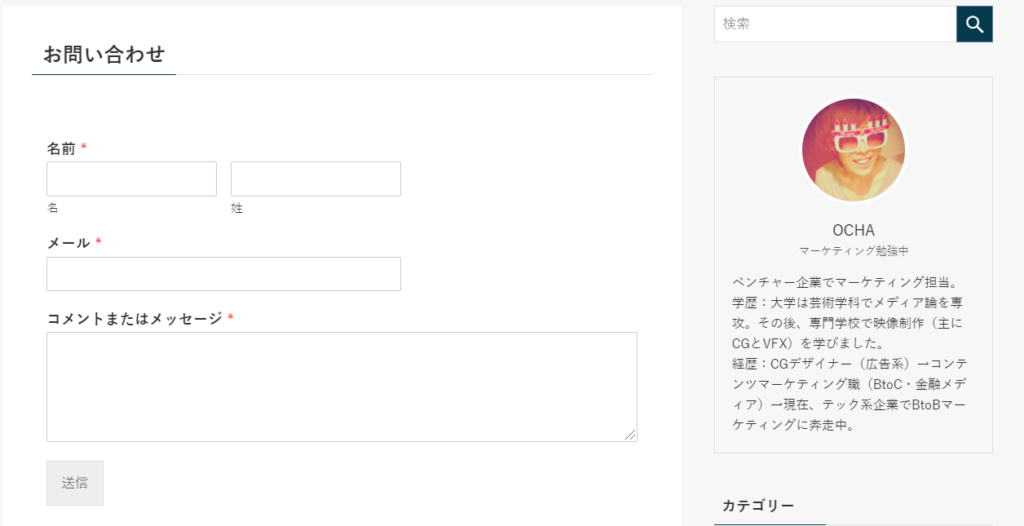
このように問い合わせFORMという感じでページができています。あとは、このページを公開するだけです。タイトルを「お問い合わせ」という感じですこし丁寧にして、公開しました!
お問い合わせフォーム実装完了!メールが届くかの確認は必要
これで、「お問い合わせフォーム」が実装できました。


ただ、これだけで終わりではなく、メールが届くか最後に検証することが大事です。
実は、これだけだと、メールが届かない可能性があるので注意です!
実際私も問い合わせをしてみましたが、届きませんでした。


問い合わせ後には、上記のような表示は出るものの、メールはまったく来ませんでした。
Contact Form by WPFormsからメールが届かないときの要因は?
このプラグインで問い合わせすると、普通はWordPressのユーザーのメールアドレスに通知されます。
しかし、そこに設定したメールアドレスが間違っていないのに届かない場合は対策が必要です。
届かない要因としては、以下があげられます。
- GMAILに送信されない?(弾かれる?)
- レンタルサーバー要因でブロックされる?
- 設定に誤りがある
- WordPressの最新版に対応していない
- テーマに対応していない
- プラグインの更新をしていない
という説があげられます。たくさんありますね…。
ただ、「WP Mail SMTP by WPForms」というプラグインを導入することで、それが解決できます。


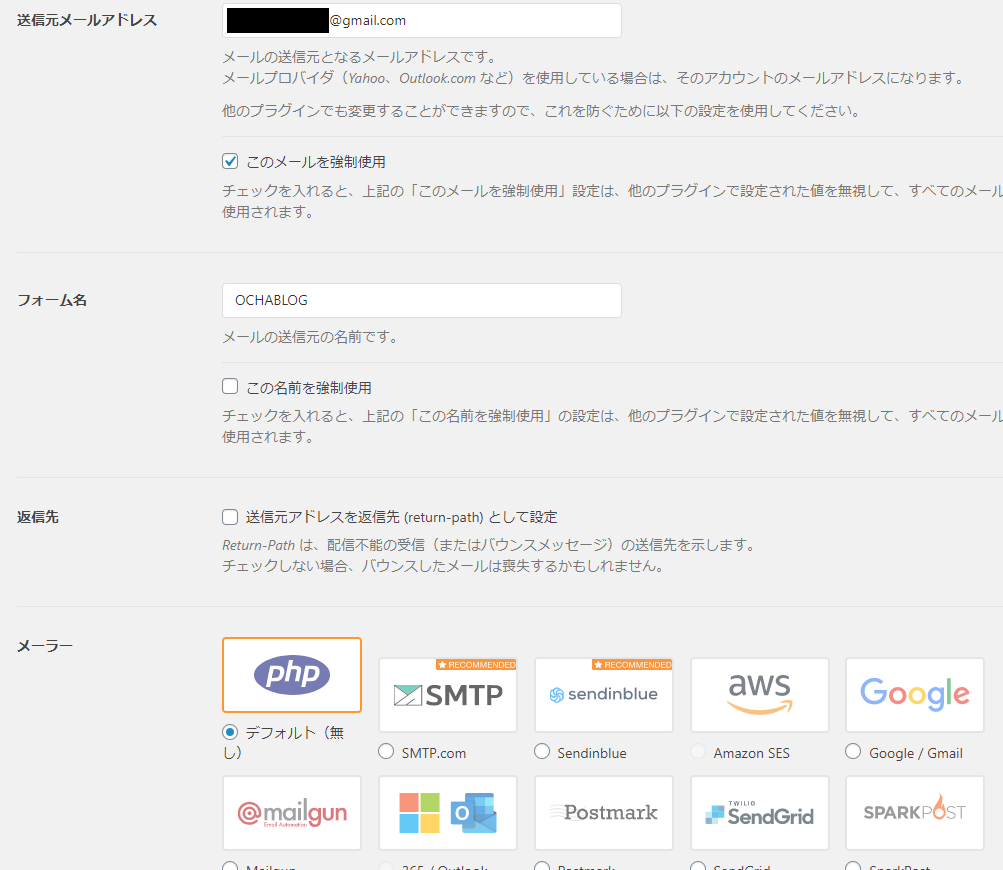
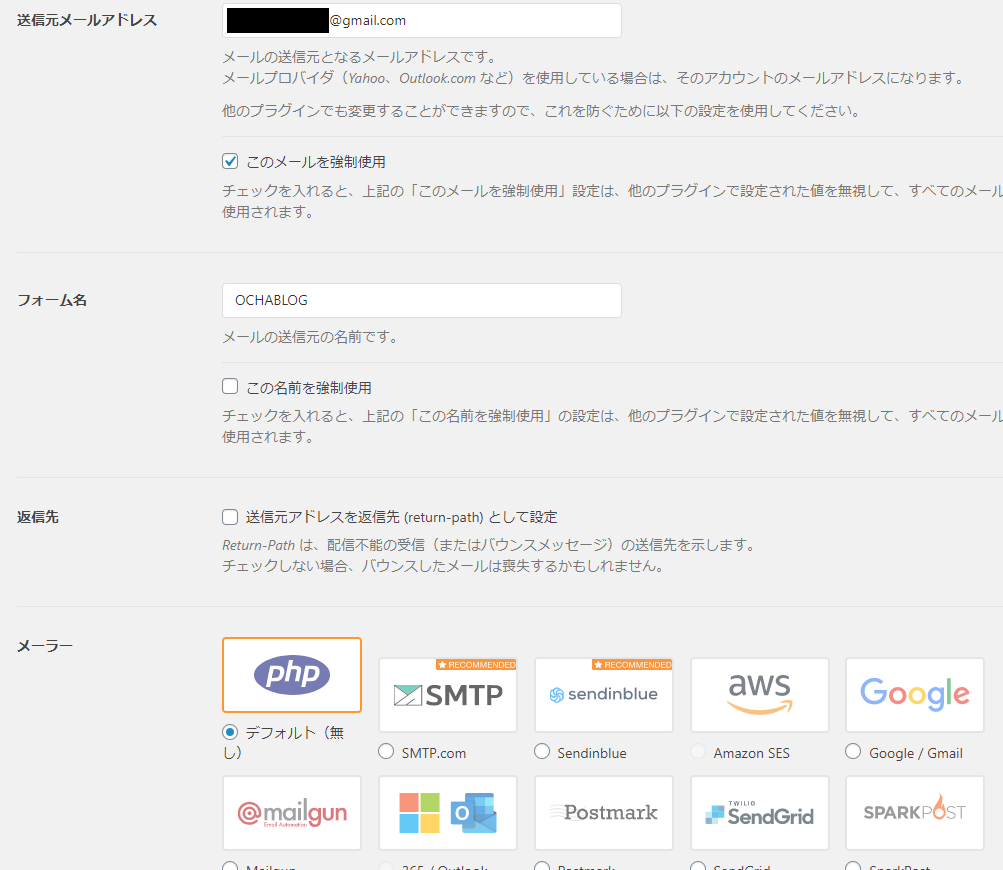
これをインストールして、有効化しましょう。次に、以下のように設定します。


デフォルトで入力されていると思いますが、通知したいメールアドレスと自身のブログ名をいれておけばOKです。
グローバルナビにお問い合わせページを設置する方法
お問い合わせフォームを設置した固定ページを作ったものの、サイトのどこに実装すればいいのか分からないという方は、グローバルナビかフッターに設置するのがよいでしょう。一般的な設置場所であるため初心者にはおすすめです。
固定ページをどのようにメニューとして表示させるかについては、以下のSWELLの公式ページに記載されていますので参考にしてみてください。


Googleフォームを使ってお問い合わせフォームを作る方法
今回紹介したお問い合わせフォームの作成方法以外にも、手段はあります。一般的なのは Google フォームを利用してお問い合わせを作る方法です。
こちらの方法は無料で作れて、どのテーマでも共通してやれることだと思います。詳しいホームの作成方法については、以下の記事で解説していますのでぜひ参考にしてみてください。


まとめ
今回はSWELLにお問い合わせフォームを設置する方法について解説しました。非常にかんたんなので、すぐに完了します。
お問い合わせフォームは、WEBサイトであれば必須項目なので、ブログを開設したら忘れずに実装しておきましょう。
特にAdSenseの審査を受ける予定がある人は絶対に必要です。お問い合わせフォームが無いと審査に落ちてしまうので注意しましょう。
SWELLに関する記事を書いています
このブログは WordPress のテーマSWELLを使って制作しています。このページをスクロールしていただくと関連記事のところに、SWELL系の記事がまとまっていますのでチェックしてみてください。








コメント