この記事はこんな人向け
- SWELLを使っている
- 目次をサイドバーに表示させたい
- スクロールした際に追従するようにしたい
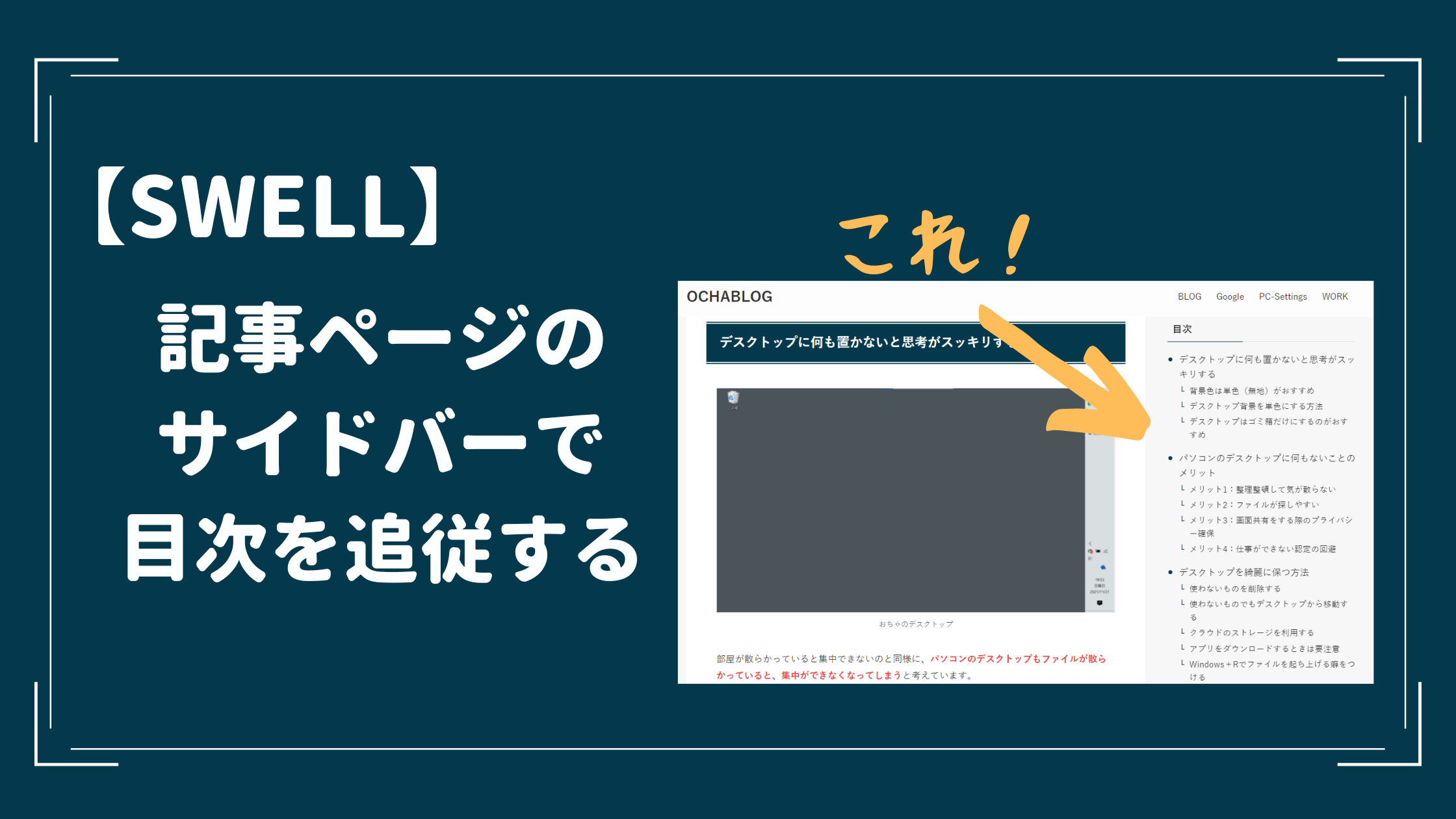
SWELLを使った他の人のブログを見ると、目次がサイドバーに表示されている。
それ、自分のブログでもサイドバーに表示させたいな~と思っている方もいるでしょう。
結論:SWELLの機能を使えば、目次を追従させることができます。
目次
SWELLで目次を追従させる方法
- WordPressの管理画面より、「外観」>「ウィジェット」を開きます。
- 「追尾サイドバー」に「[SWELL目次]」を格納すればOKです。

左側のSWELL目次を追尾サイドバーまで、ドラッグアンドドロップをすれば完了します。
右下に目次を表示させるボタンを出すことも可能
目次の追従とすこし話がそれますが、目次ボタンを右下に設置する設定もあります。
それがあれば目次をすぐに表示できるので、追従をしなくても大丈夫になります。プランBとして、方法をおさえておきましょう。

WordPressの管理画面の「外観」>「カスタマイズ」>「サイト全体固定」>「下部固定ボタン・メニュー」を選択。
「右下固定ボタン」の「目次ボタンの表示設定」を変更しましょう。すると、右下にボタンが現れ、それを押すと目次が表示されます。
まとめ
WordPressのテーマSWELLで、記事ページのサイドバーに追従する目次を設置するという方法を開設しました。
記事をスクロールすると目次が見えなくなって、記事の全体像が掴みにくくなります。そうなるとユーザーも把握しづらくなるでしょう。
サイドバーに目次を表示することによって、そのような課題も解決することができます。








コメント