この記事はこんな人向け
SWELLでファビコンの設定をしたい!
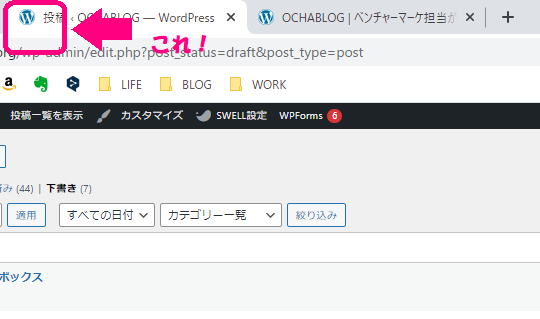
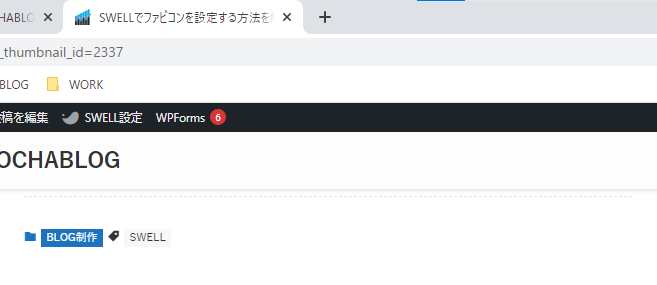
ファビコンとは、ブラウザで開いているタブの左側に表示されるアイコンのことです。
デフォルトだと WordPress のロゴマークが表示されると思います。
このアイコンを変更することによってサイトらしさが現れます。
特徴的なファミコンでユーザーに覚えてもらうことで、ブランディングにもつながります。
目次
SWELLでファビコンを設定する手順

上記の画像で表示されているのがファビコンです。これをオリジナルのものに変更することができます。
ファビコンを設定する方法は以下の通りです。
STEP
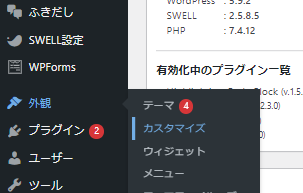
WordPressのメニュー「外観」>「カスタマイズ」

STEP
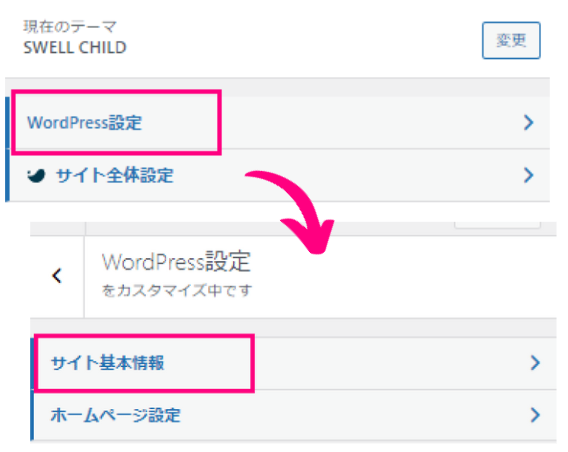
「WordPress設定」>「サイト基本情報」

STEP
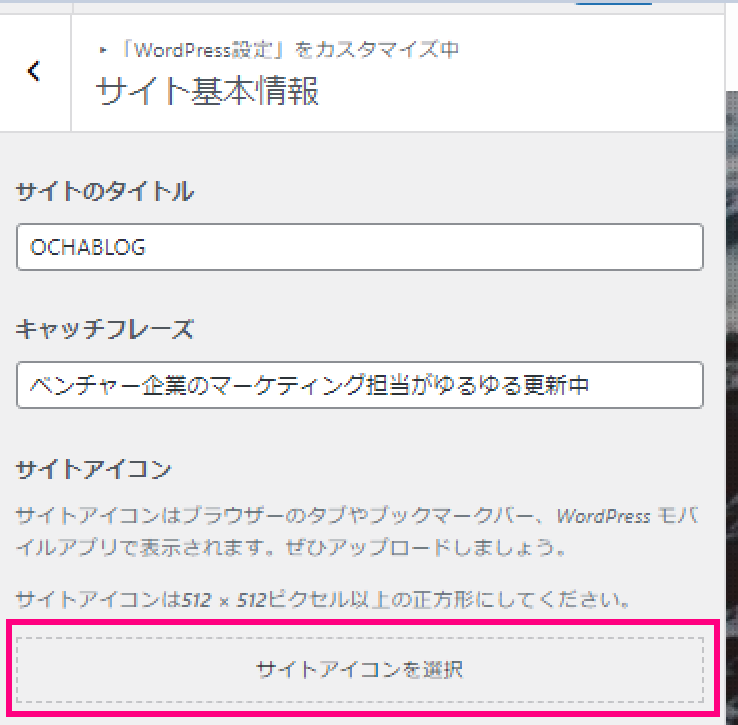
サイトアイコンの選択

ここに画像をアップロードすれば完了です。

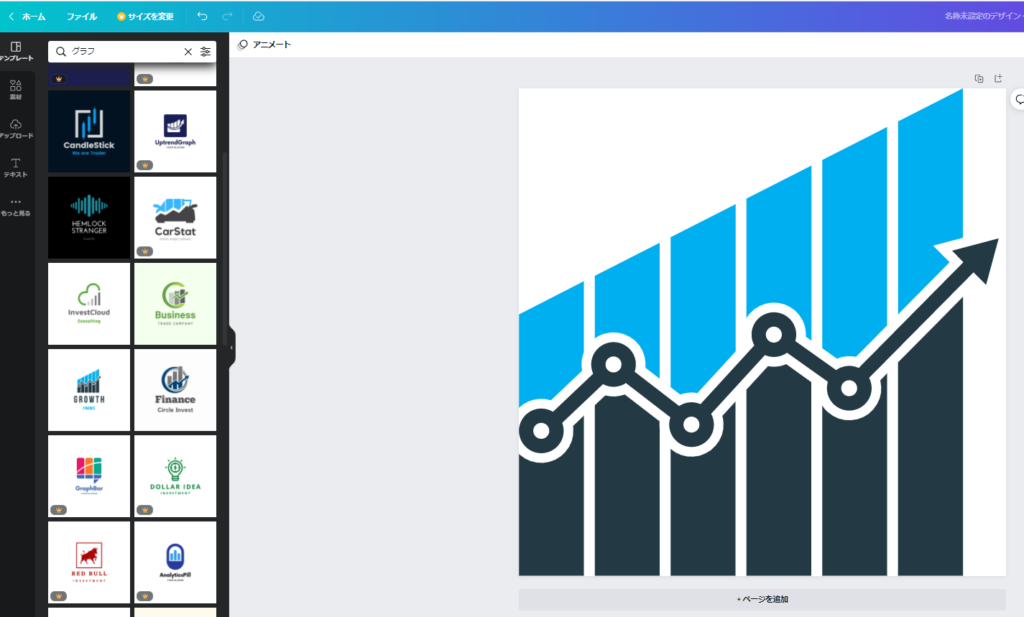
筆者は画像制作ツールのcanvaにあったロゴを使いました。
ちなみに画像のサイズは、縦512px以上 × 横512pxが推奨となっています。

こんな感じでファビコンが表示されました。
まとめ
今回はSWELLでのファビコンの設定について解説しました。
ファビコンは非常に小さい部分ではありますが、自分のブログの印象を伝える一要素であるため設定してみても良いでしょう。
よく使う有名なサイトのファビコンなども参考にして、どのようなファビコンがわかりやすいのか考えてみましょう。








コメント