- Google タグマネージャーを使ってみたい
- WordPressテーマはSWELLを使っている
- Google Analytics4で計測したいが、タグマネ経由で計測したい
ウェブサイトやブログを運営している人は、「どのくらいの人が閲覧しているのか」を日々を追っていることでしょう。そこで、必要になるのが Google アナリティクスです。
Google Analytics はユニバーサルアナリティクスという従来のものから、GA4という新しいものに変わります。この記事は2023年2月現在作成しているものですが、同年の7月にはユニバーサルアナリティクスは停止します。
そのため、GA4の導入を急いてでいる人もいるでしょう。
また、その登録をするにあたって、Googleタグマネージャーを経由したいという思いもある方はいるはずです。
そこで今回はGoogleタグマネージャー経由でGoogle Analytics4の設定をして、計測をするまでを解説します。
なお、このブログのWordPressテーマはSWELLなので、そちらでの設定箇所も記載しておきます。
 おちゃ
おちゃ「GA4やタグマネの導入は難しそうだな、」億劫になってましたが、いざやってみたら、かんたんにできました。
まずはGA4のプロパティがあるか確認
まずはGoogle AnalyticsにGA4のプロパティがあるか確認してください。
右上のすべてのアカウント>のところを開いて、プロパティ欄を見ればわかります。なければ作る必要があります。
この記事のメインどころは、Google タグマネージャーを経由してGA 4で計測するところなので、GA4については少々割愛気味で進めます。


流れは以下のとおりです。
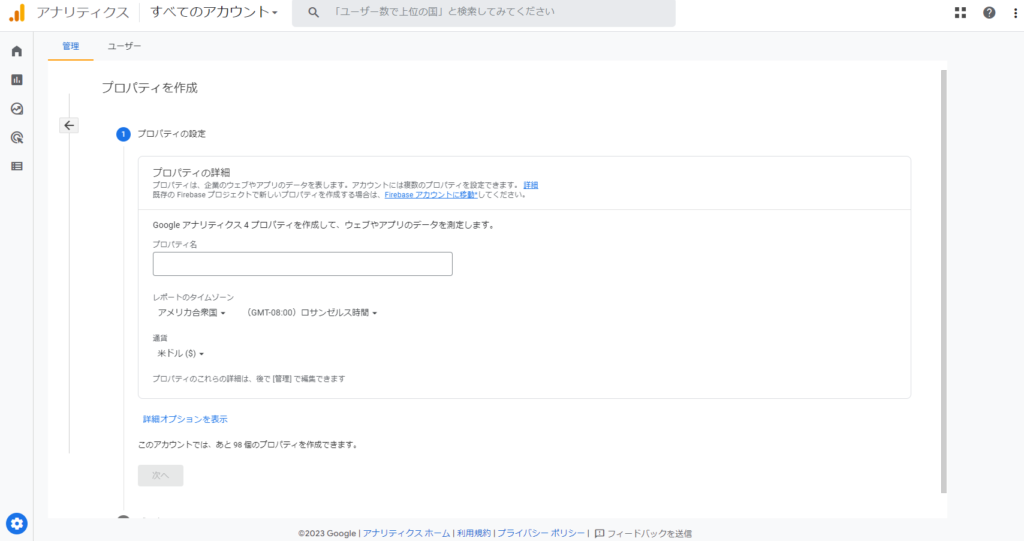
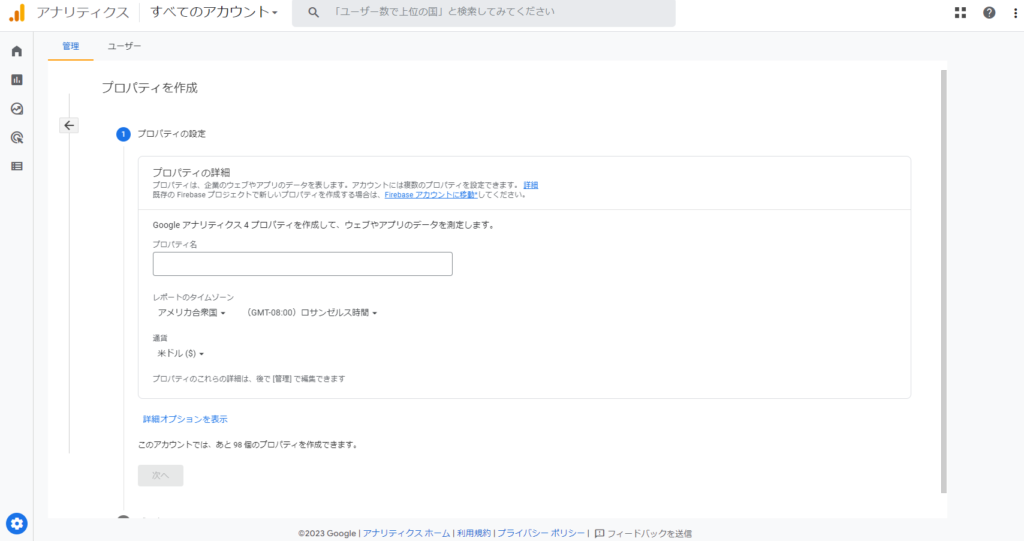
- Google アナリティクスの管理ページを開く(左下の歯車マークです)
- プロパティの作成(アカウント/プロパティ/ビューとあるので真ん中です)
- プロパティ名や通貨などを入力(筆者はプロパティ名はブログ、通貨は日本円、タイムゾーン日本にしました)
- プロパティの概要、ビジネス情報を入力し、作成
- できてるか確認(アナリティクス右上のすべてのアカウント>というところから確認できます)
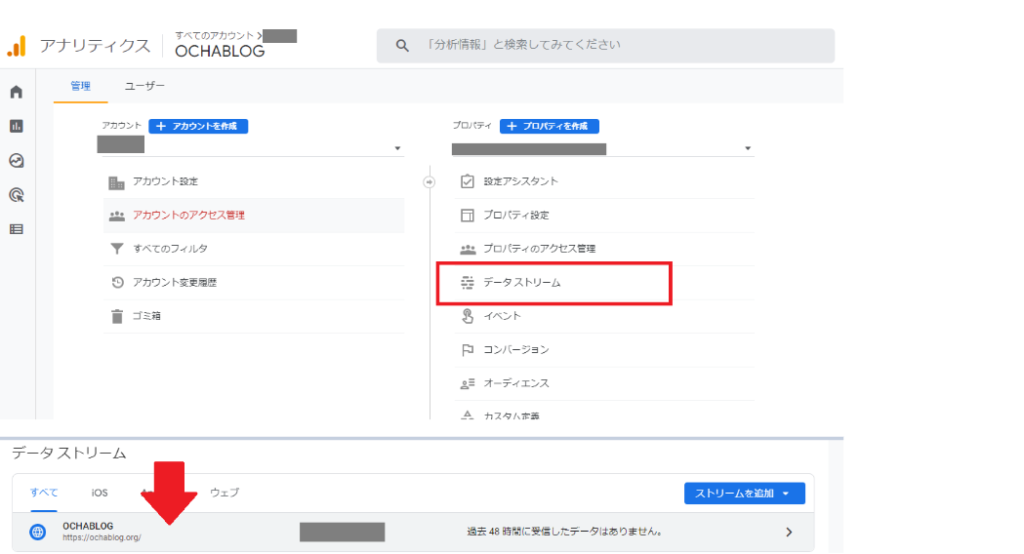
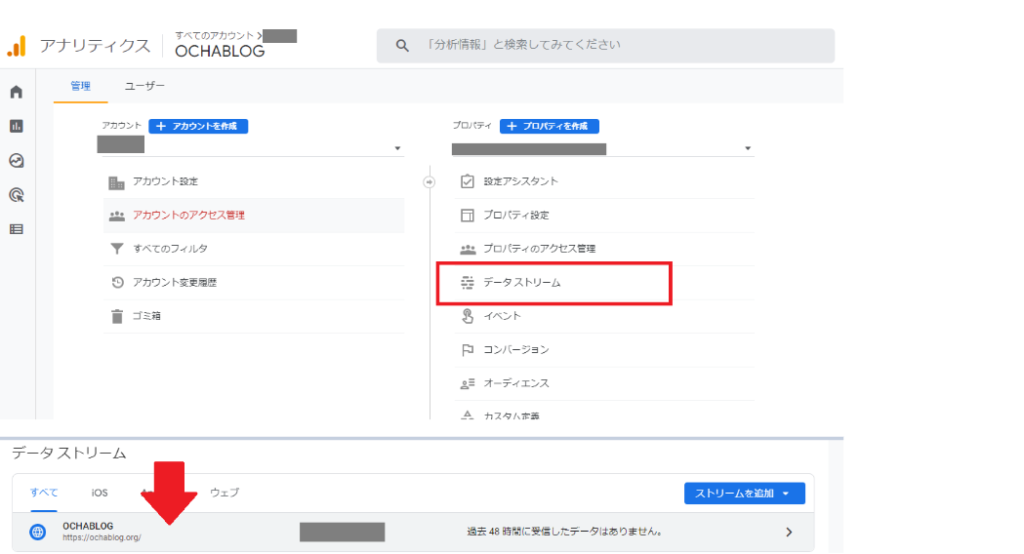
- WEBストリームの設定
プロパティを作成したら、管理画面のプロパティの列に「データストリーム」というのがあるので、設定します。データの種類をWEBに選んであとは、自身のWEBサイトのURLなどを入れるだけです。


こんな感じでGoogle Analytics4のプロパティができていたら、さっそくGoogleタグマネージャーの設定に進んでいきましょう。
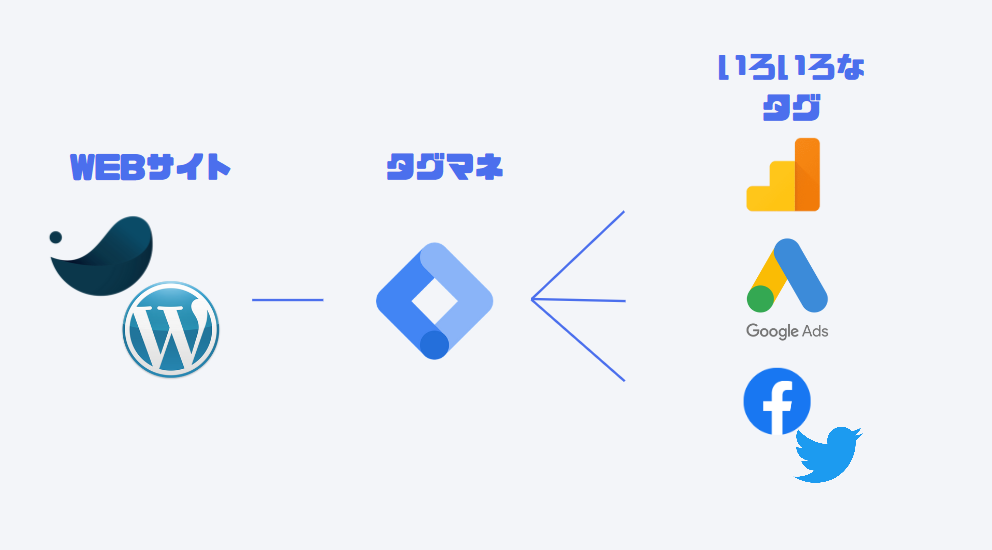
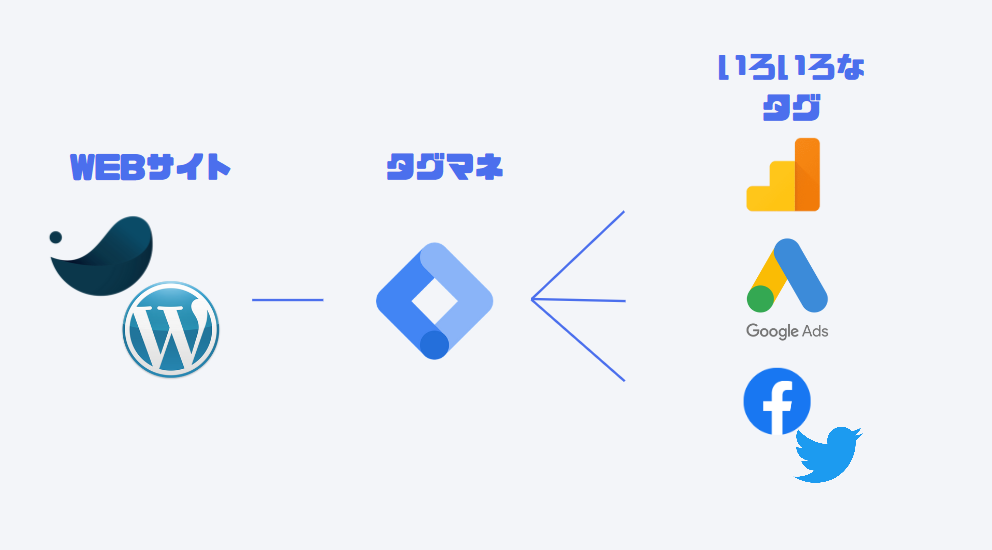
そもそもGoogleタグマネージャーってなんなの?
ざっくり説明すると、そのなのとおり、タグのマネジメントツールです。
WEBサイトのあらゆるデータを集計をするには、WEBサイトに計測用のコードを埋め込む必要があります。しかし、それは結構手間がかかる作業だったりもします。
Google系のツールだけではなく、WEBサイトはあらゆるツールと連携している場合もあります。
そうなってくると、ごちゃごちゃとWEBの修正をしなくてはならず、場合によってはタグの設置忘れなどが発生します。
そうならないためにも、タグを一括で管理しようとというのがGoogleタグマネージャーです。
これを活用することで、WEBサイト上にはGoogleタグマネージャーのタグだけを埋め込んでおけばOKになります。
あとは、いろいろ活用したいタグはGoogleタグマネージャーで管理する感じになるので、いちいちWEBサイト上のコードをイジる手間を省略できるわけです。
Googleタグマネージャーのアカウントを作成する
Googleタグマネージャーと検索して、まずはログインをしてください。
トップ画面になったら、「アカウントを作成」というボタンがあるので、そちらでアカウントを作成します。


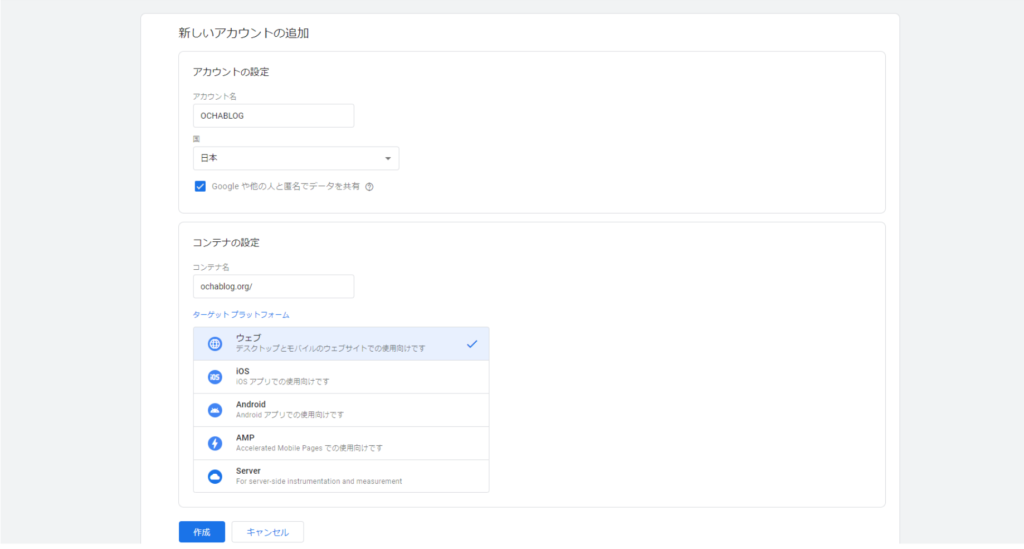
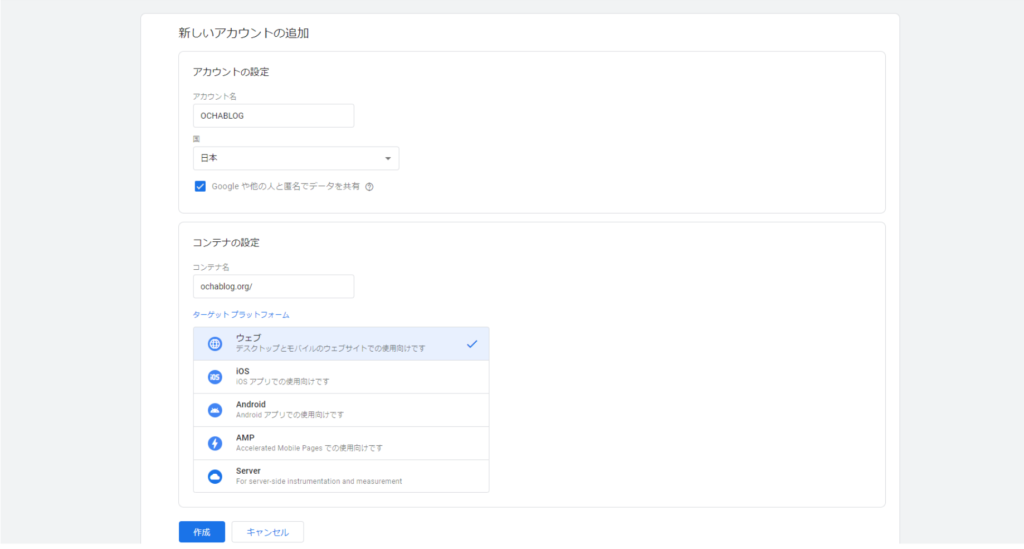
すると、以下のような画面がでてきます。


アカウント名とコンテナ名を入力しましょう。コンテナ名は自身のWEBサイトですが、最初のhttps://は抜いた部分を入れる感じです。
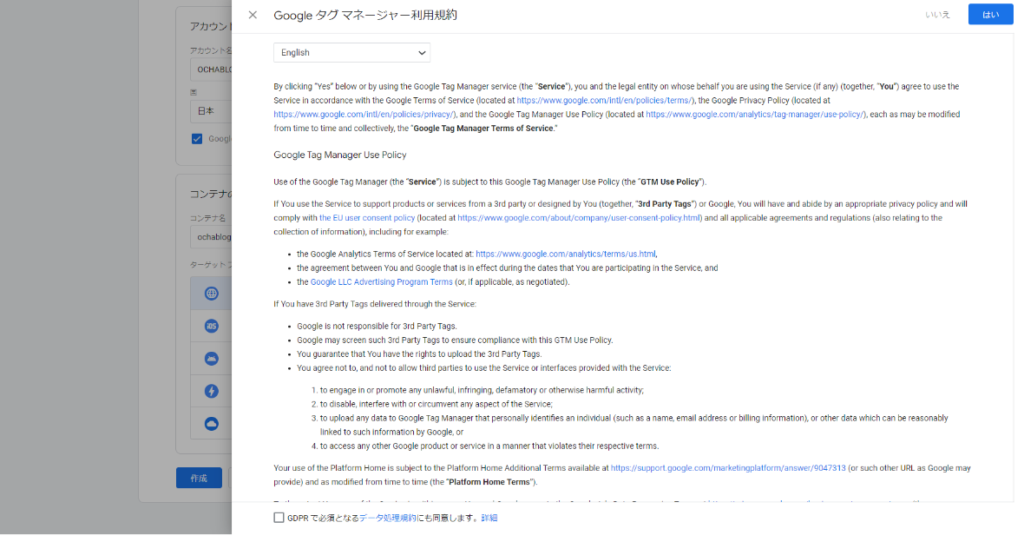
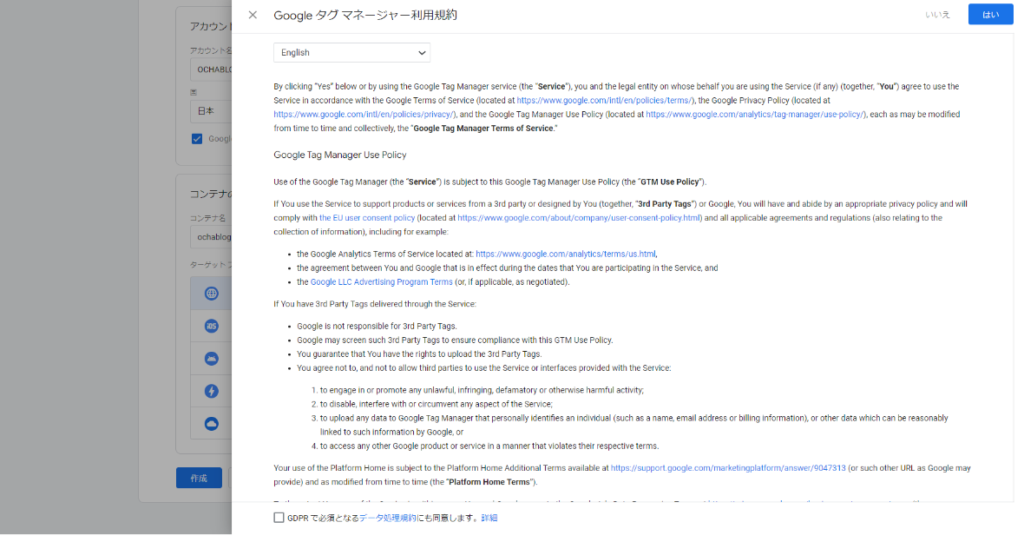
ターゲットプラットフォームはWEBにします。そして、作成を押します。すると、利用規約への同意が求められます。


すべて英語ですが、わからないけど読みたい場合は、ブラウザ上で右クリックして日本語に翻訳をするとよいです。
GDRPへの同意が求められていましたが、筆者はそこにはチェックも一応いれて先に進みました。
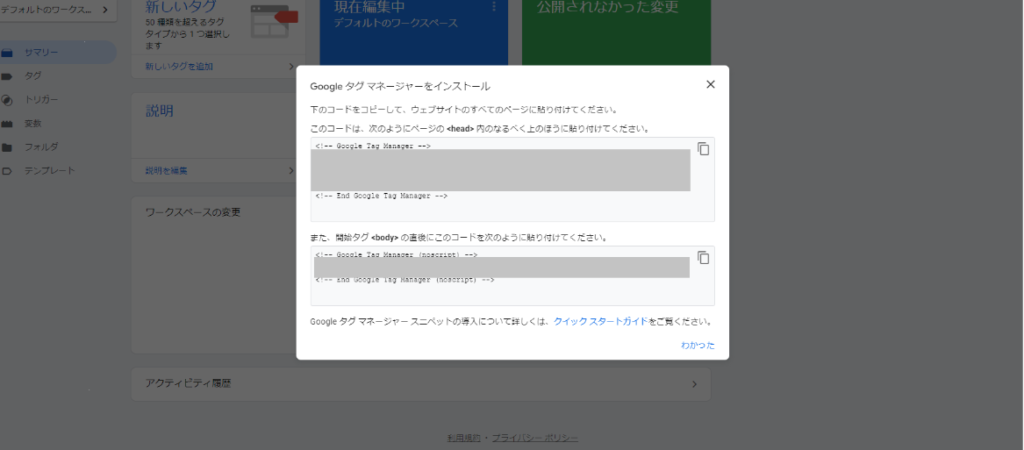
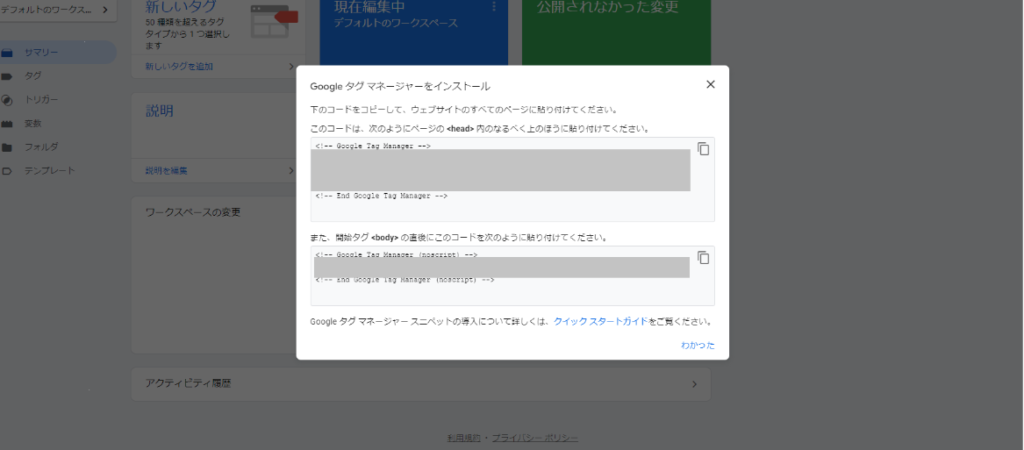
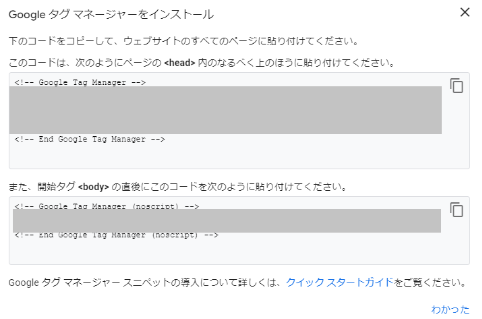
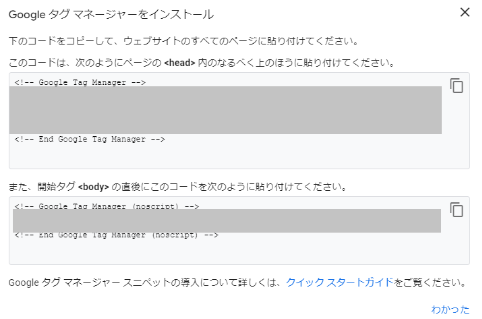
アカウントを作成すると、以下のようなコードが表示されるので、ひらいたままにしておきましょう。


ひらいたまま、WEBサイトにコードを貼り付けるという作業をします。それは次の見出しで解説します。
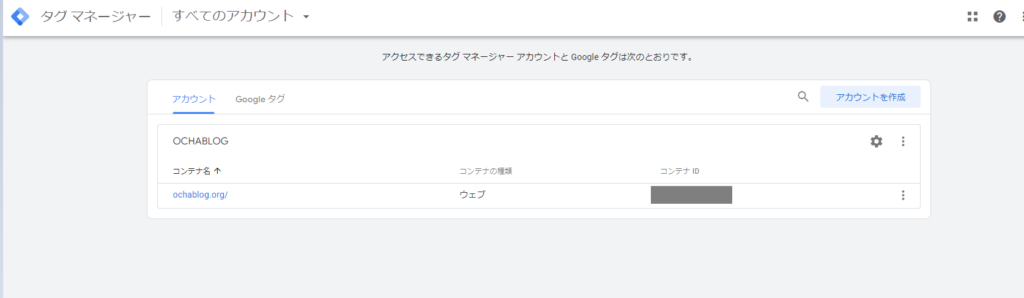
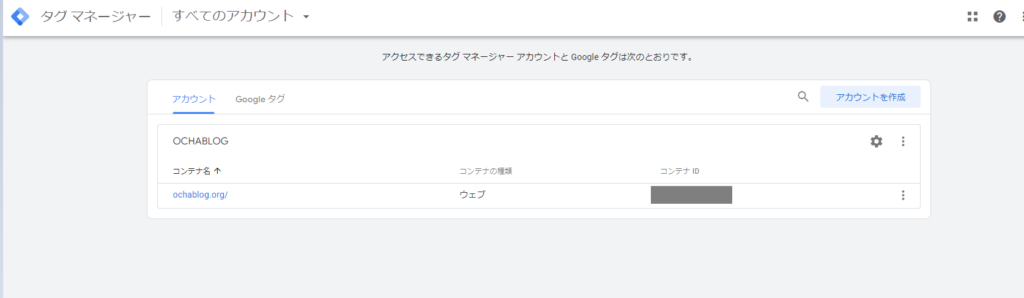
ちなみにアカウントとコンテナを作成すると、Googleタグマネージャーのトップ画面はこんな感じになっています。


Googleタグマネージャーのトップ画面に遷移して、このような感じで、アカウントとコンテナ名が表示されていたら、ひとまず完了です。
例えば、2つのサイトを運用している場合は、アカウントは一つだけど、その下の階層のコンテナが2つある感じになります。
タグマネージャーをWordPressに組み込む(SWELLの場合)
Googleアナリティクスやタグマネージャーのアカウントを作ったら、次は連携していきます。
まずはGoogleタグマネージャーをWordPressに入れるところからです。これは土台を作るイメージです。


一度WEBサイトとタグマネージャーを連携すれば、いちいち直接WEBサイトにコードを入れ込む必要はありません。
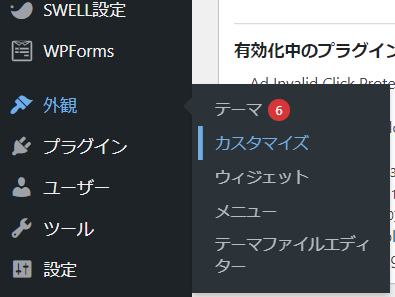
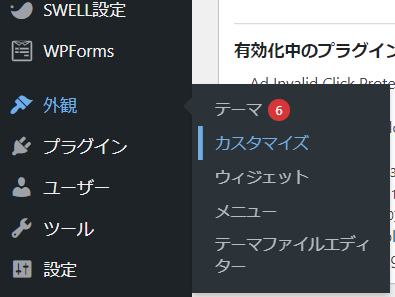
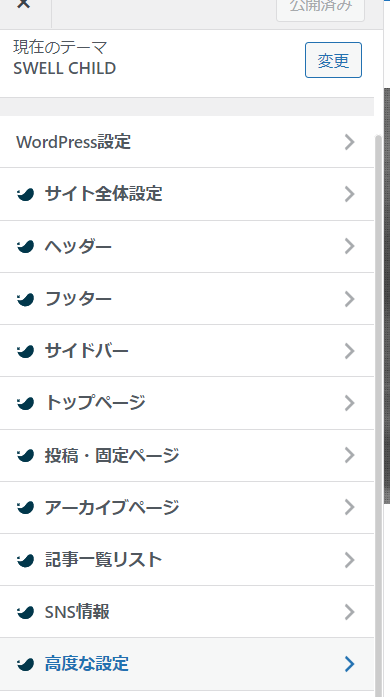
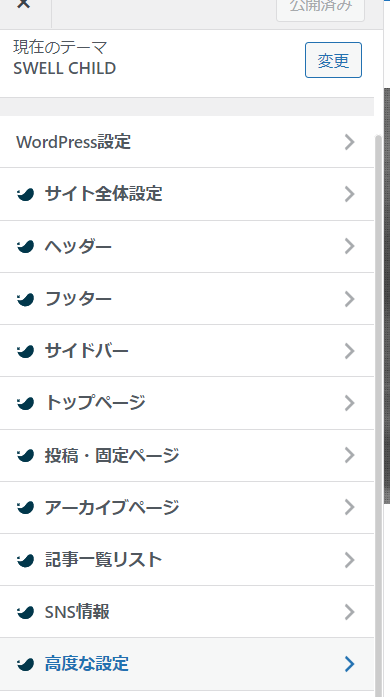
外観のカスタマイズから、高度な設定を選択


WordPressにログイン後、メニューバーの「外観」>「カスタマイズ」


高度な設定を選択。
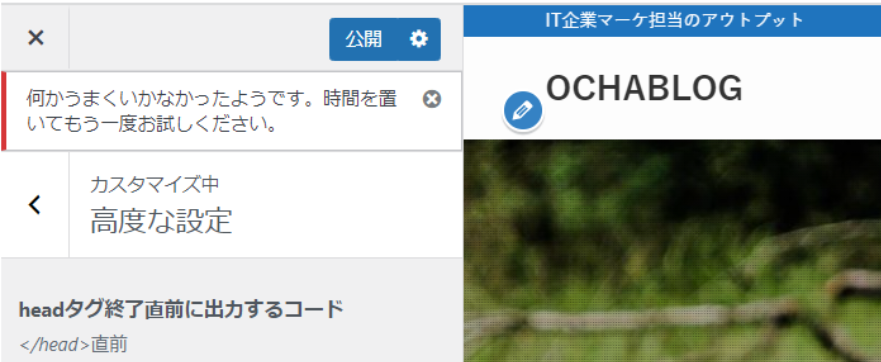
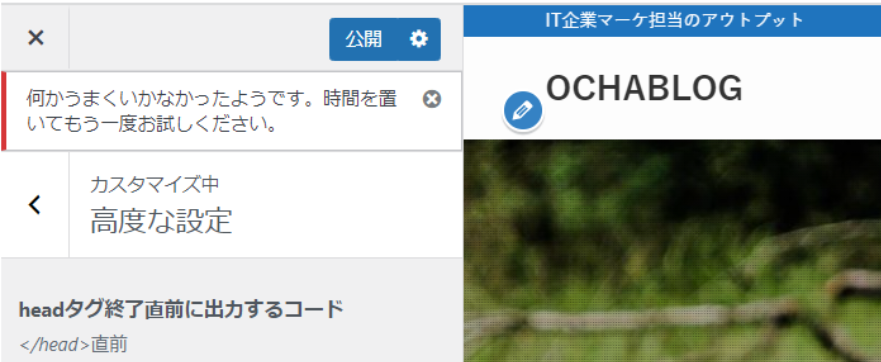
</head>終了直前 と<body>直後という入力欄があるので、そこにタグマネージャーで表示されていたコードを入力します。




これを貼り付けてください。この枠内にあるものをすべてコピーします。
右上のコピーマークをクリックすると、コピーされるので便利です。
うまく保存ができない場合はどうすれば良い?


コードを貼り付けて保存しようとしても、うまくいかない、という場合はWAFが影響している可能性があります。
WAFとは、セキュリティ対策のことで、レンタルサーバーのマイページとかでONにしたり、OFFにしたりできます。これがONになっていると更新できないです。
詳しくは、SWELLの公式ページでも解説があるので、みてみてください。


GoogleタグマネージャーとGA4を連携させる(流入を計測)
前項では、GoogleタグマネージャーとWordPress(テーマはSWELLを使用)の連携を解説しました。
ここからは、GoogleタグマネージャーとGoogle Analytics4を連携していきます。
Googleタグマネージャーは、言ってみればタコ足配線のようなものです。WEBサイト-タグマネだけだと、電源とタコ足配線を繋いだようなものです。その先の、個々のデバイス繋いでいく必要があります。
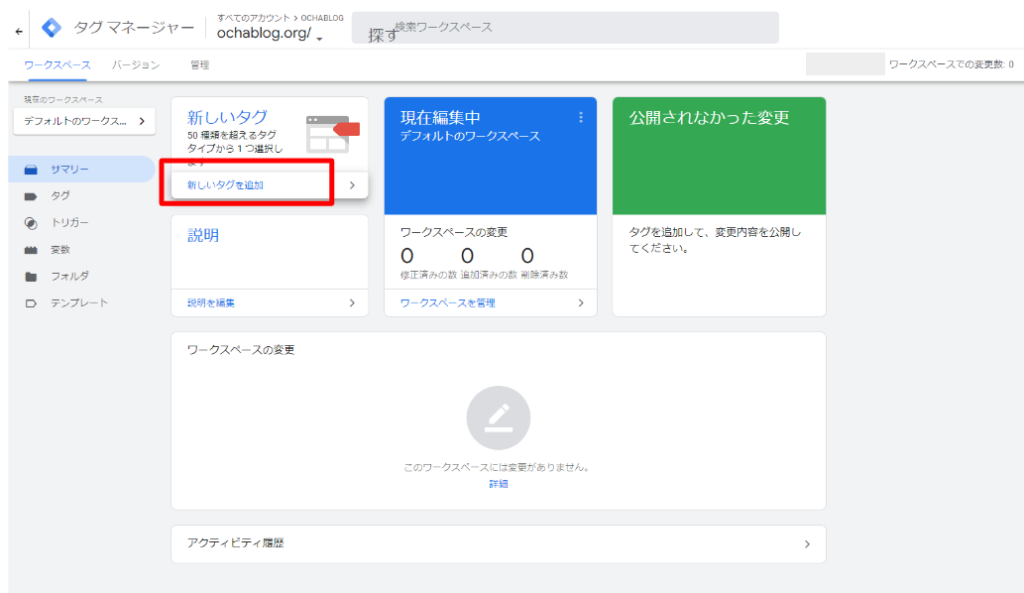
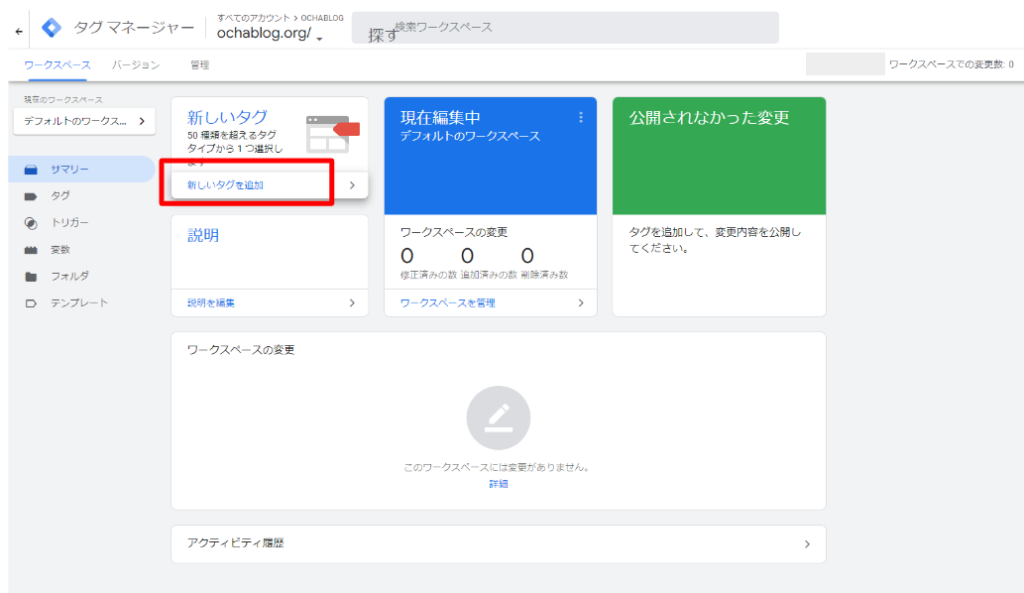
まずはタグマネージャーで新しいタグを作る


Googleタグマネージャーのトップ画面に行くと、↑こんな感じのダッシュボードがあります。左上らへんに「新しいタグを追加」というボタンを押します。


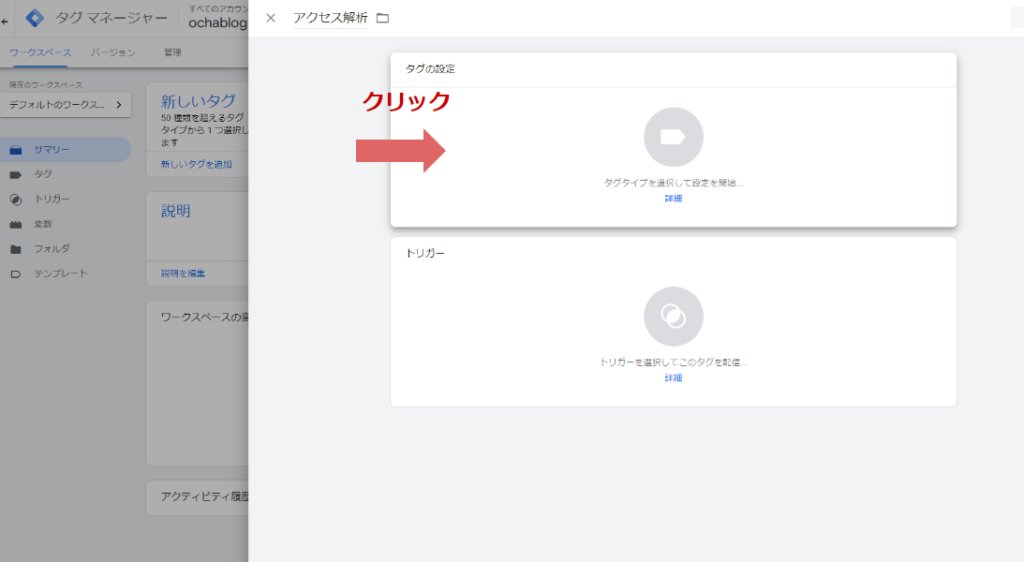
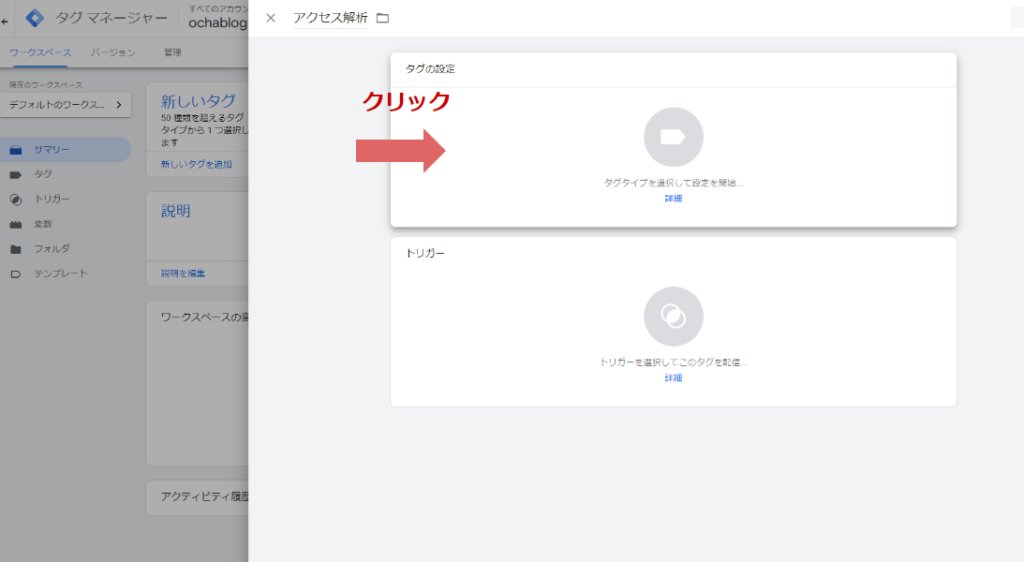
左上にタグ名を入力する欄があるので、このみの名称をいれましょう。私はアクセス解析としました。
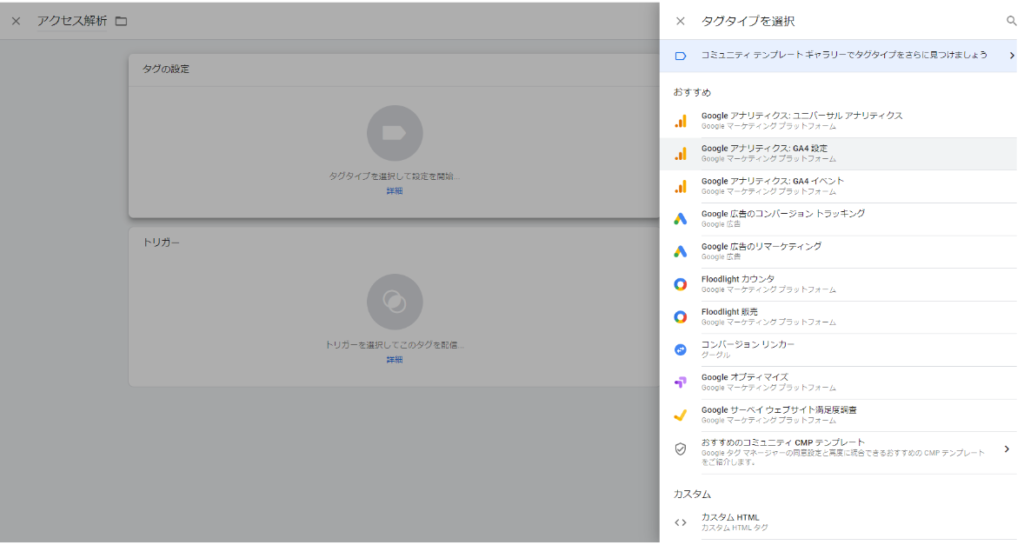
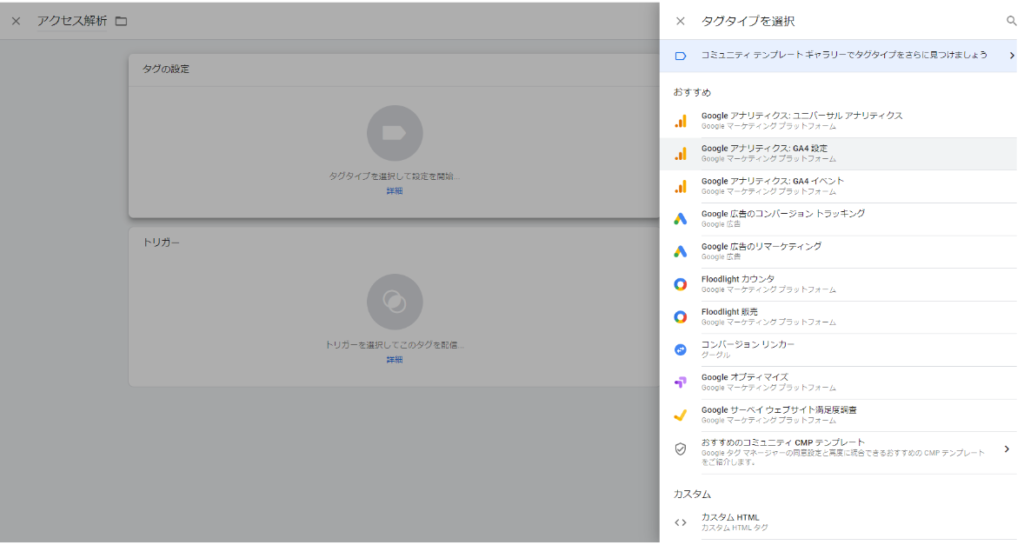
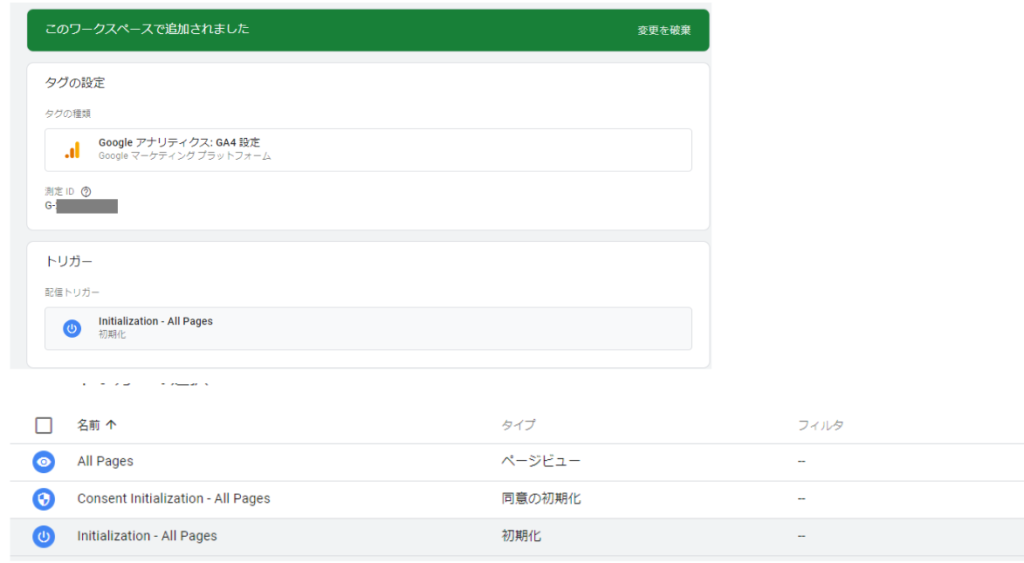
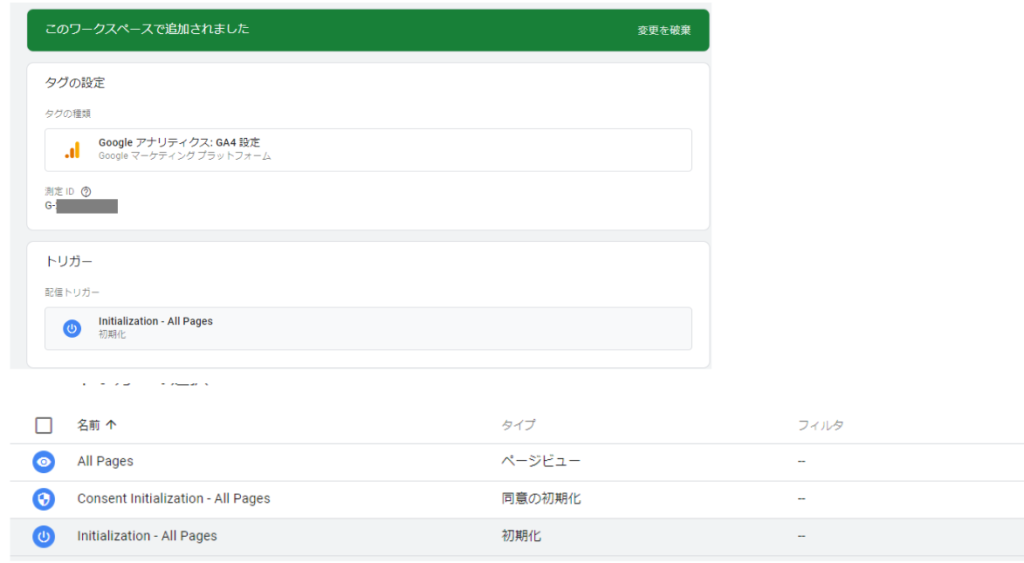
「タグの設定」をクリックしましょう。


タグの設定をクリックすると、横から「タグタイプを選択」というバーが出てくるので、「Googleアナリティクス:GA4の設定」を選択しましょう。※ユニバーサルアナリティクスは従来のアナリティクスなので、間違わないようにしましょう。


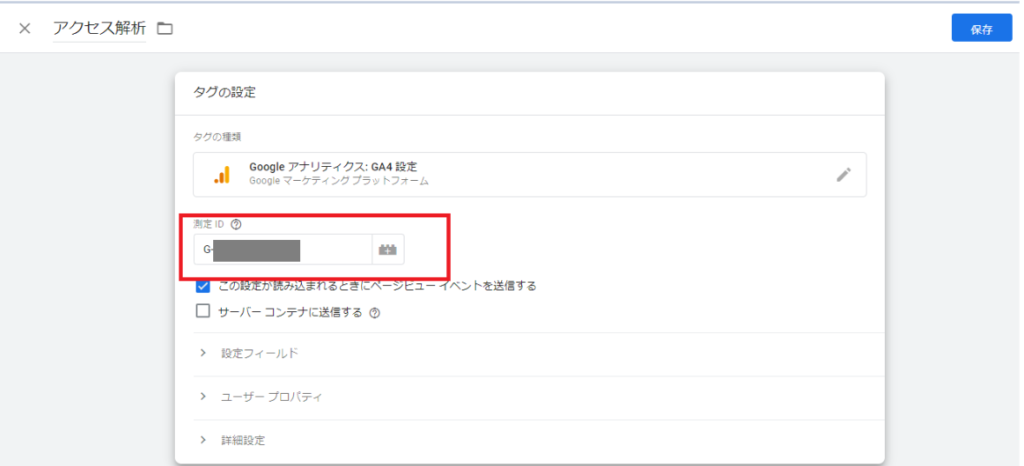
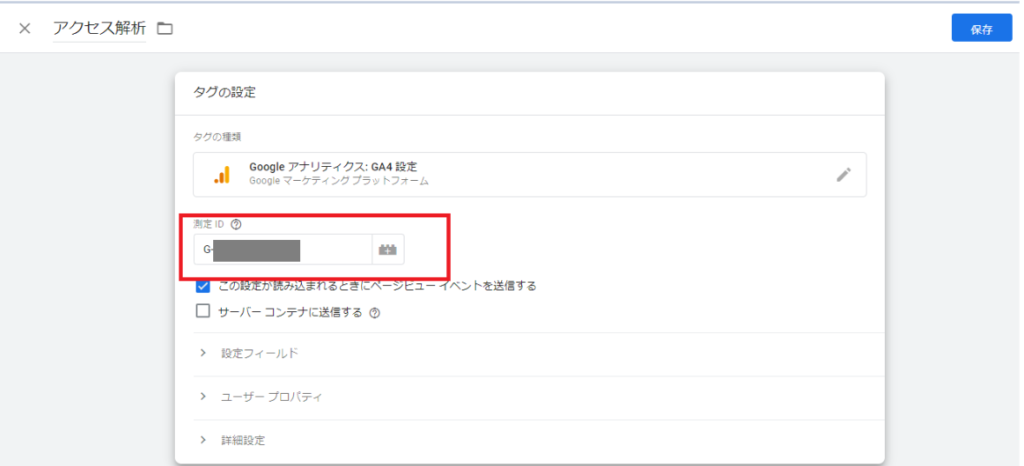
タグタイプを選択したら、測定IDを入力しましょう。測定IDはGoogleアナリティクスから取得します。
測定IDをGA4から取得してタグマネージャーに貼り付け


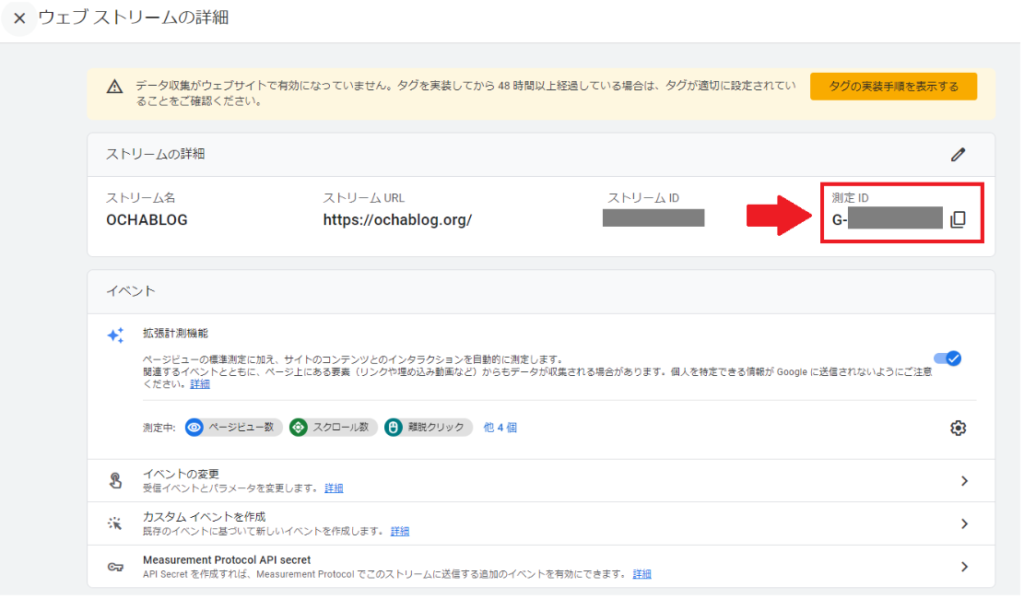
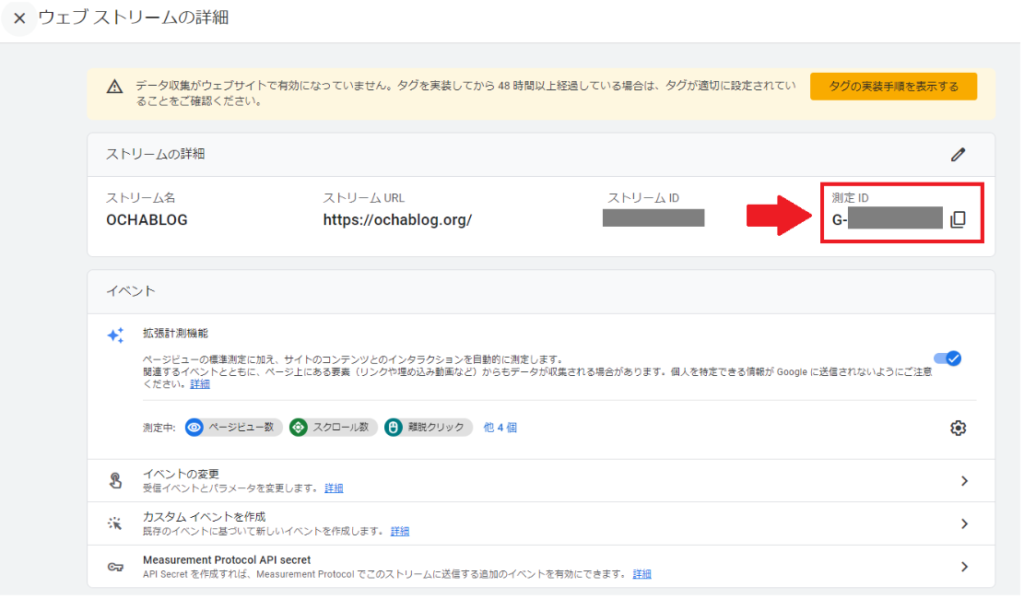
測定IDはGoogleアナリティクスの管理画面から確認できます。
管理画面>プロパティの欄の「データストリーム」>測定したいWEBサイトのストリームを選択。


ストリームの詳細を開くと、↑こんな感じの画面になります。測定IDは右上にあるのでコピー。
このG-から始まる文字列が測定IDなので、さきほどのGoogleアナリティクスの画面に入力しましょう。
トリガーの設定


タグの設定が、終わったらトリガーの設定をしましょう。
トリガーとは、そのタグを発動させるための条件です。例えば、「このボタン押したらこのタグ発動~」というのような感じす。※実際は、発動ではなく”発火”といいます。
ここではすべてのページを計測するというようにしたいので、ALLぺーじ、つまりは、すべてのページにおいて閲覧が起きたら、というトリガーを設定します。筆者は「Initialization-ALL Pages」(初期化)を選択しました。
違いは何?という方は以下のヘルプで記載があります。
かんたんに言うと、初期化のページビューは、「同意の初期化」を除いて一番最初にタグが発動しますよというやつですね。
初期にタグを発火させることで、他のイベントタグよりも早く計測できます。同意の初期化は、最初に同意を取ってステータスで分岐したいときにつかう感じのようです。
保存、そしてタグの公開
トリガーの設定も終わったら、右上の保存ボタンを押しましょう。
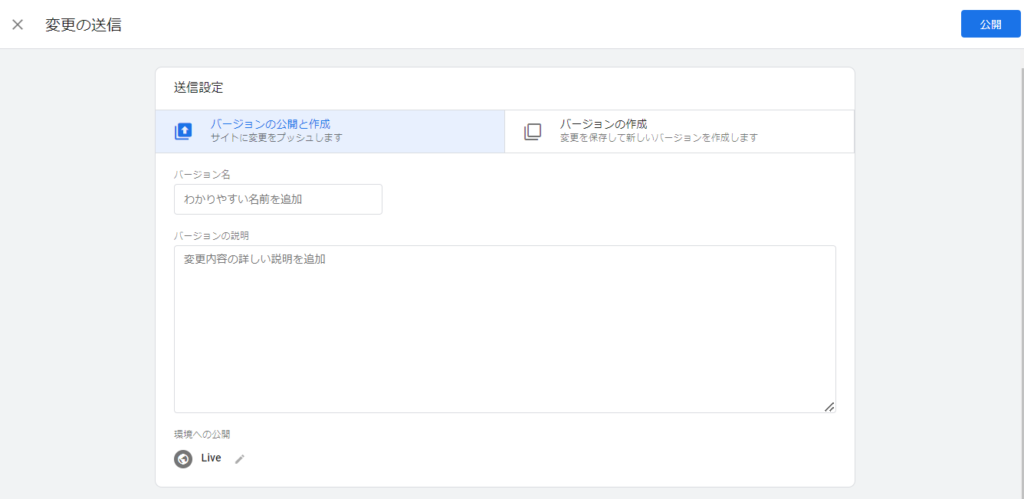
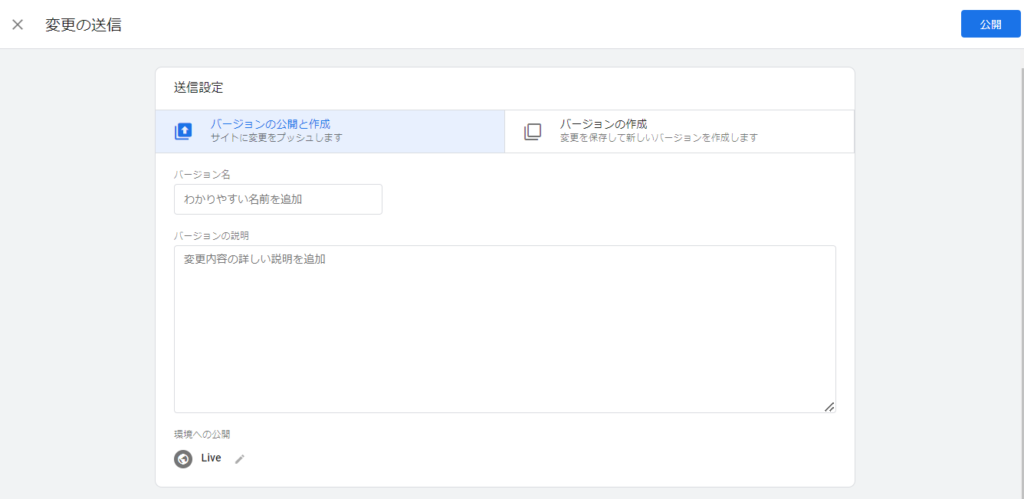
すると、保存されてタグ一覧のページに行くので、さらに右上の「公開」を押しましょう。


公開する際にバージョン名をバージョンの説明の記載が求められるので、何か記載しましょう。自分が分かりやすいように、名称とどこの何を変えたのか?を記載しておくことで管理が楽になります。


タグマネージャーのバージョンを開くと、↑このような感じに出てきます。いつにどう変えたのか、すぐ見ることができます。
計測ができているかの確認を行う(タグのプレビュー編)
タグマネージャーの設定をしたら、実際にそれが動くのか確認をしましょう。「公開」の横に「プレビュー」があるので、押してください。


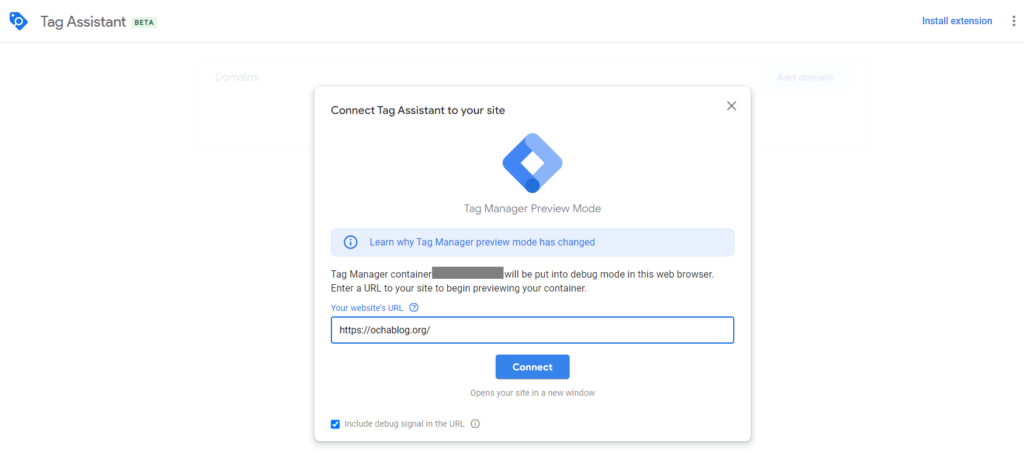
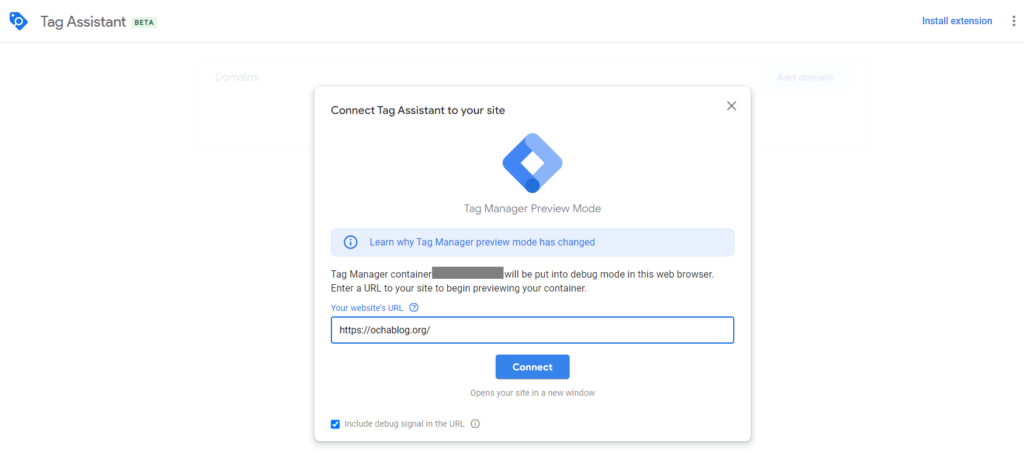
すると、別ウインドウで「tag Assistant BETA」というのが立ち上がります。


ウェブサイトのURL欄に、今回計測したいサイトのURLを入れます。そして、「Connect」を押します。


こんな感じ↑のメーターが表示されます。すぐコネクティッド(接続済み)と出ます。


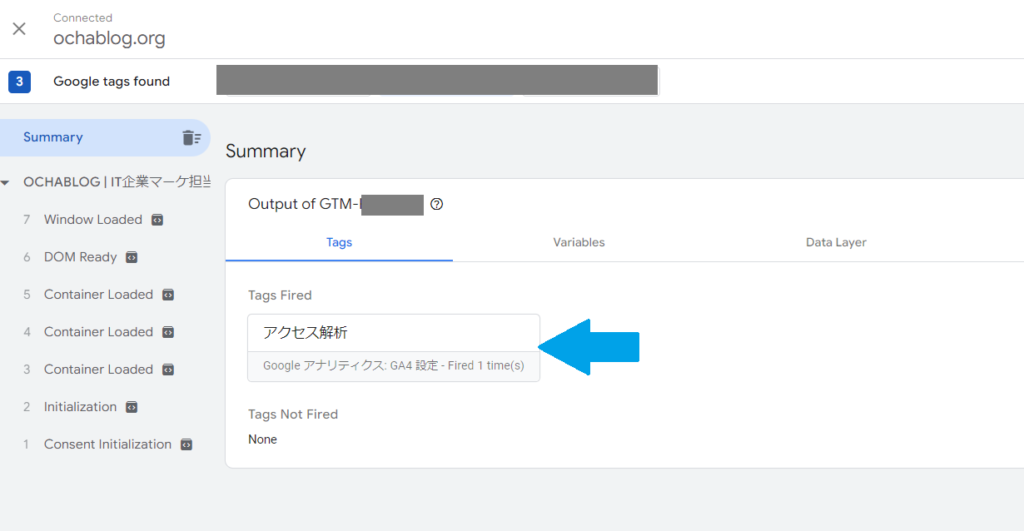
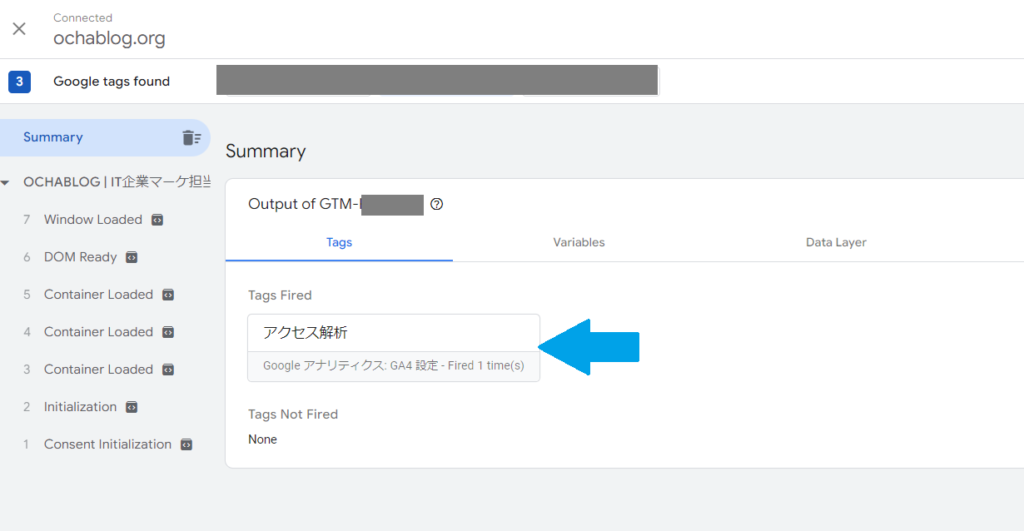
サマリーのTagsに、作ったタグが掲載されていたら、公開されていることになります。
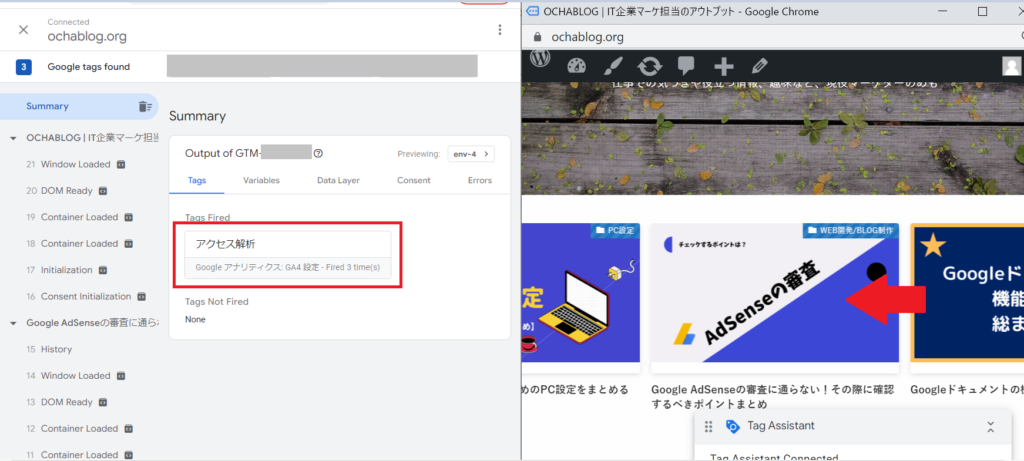
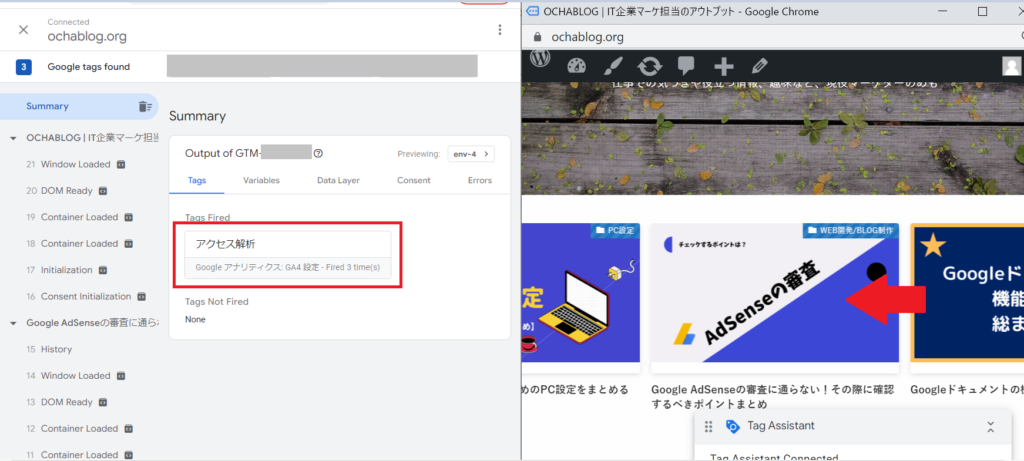
タグをConnectすると、接続先のWEBサイトが別ウインドウで立ち上がります。
そのウインドウで、WEBの操作をするとタグが発火するかの確認ができます。
Windows+矢印(Windowsの場合)で、おのおの左右にウインドウを貼り付けて確かめてみます。


現在タグズファイヤードのところにアクセス解析とありますが、これは私が作ったタグが発火したよ、というのを表しています。
その下のノットファイヤードは発火していないことを表します。
試しに右側のWEBサイトのウインドウで操作してみます。記事のカードをクリックしてみます。


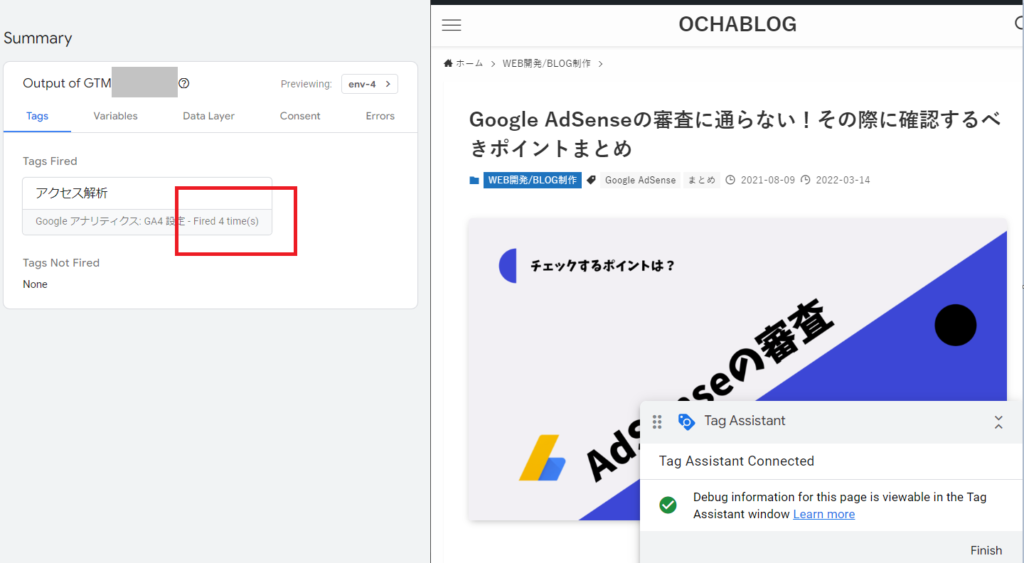
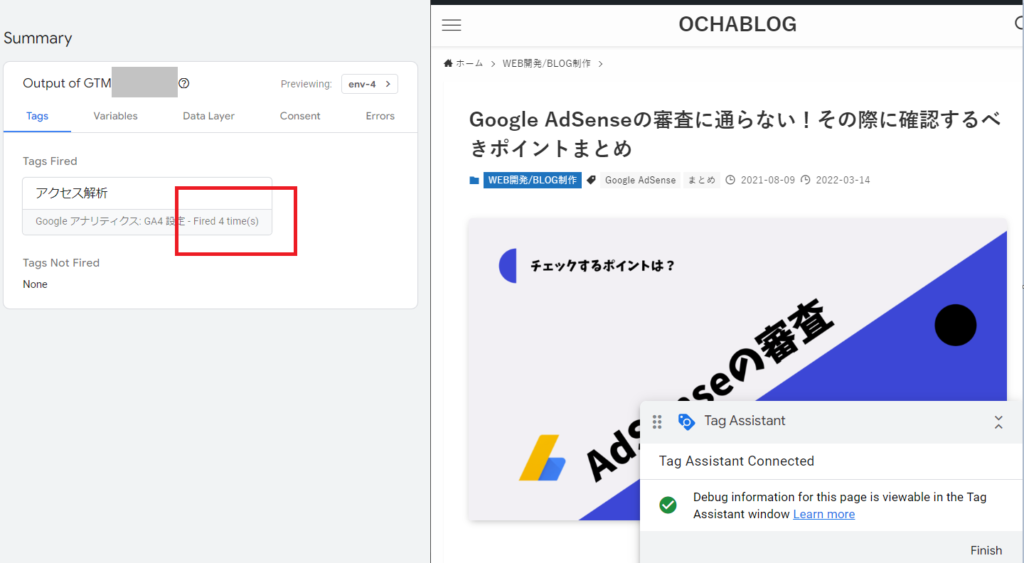
別のページに遷移したところ、左側のファイヤードというのが3から4に変化しました。
この記事で紹介した「All pages」というトリガーですが、すべてのページにおいて、閲覧されたらタグを発火させます。
そのため、新しくページを開いたので、タグも発火し、発火した回数が3から4に変化したのですね。
また、もし仮にノットファイヤードだった場合は、作用していないので、再度何がダメなのかをチェックする必要があるでしょう。
Googleアナリティクスで計測できているか確認する


タグマネージャーでタグが動いているかどうか確認をしましたが、不安なひとはGA4でも実際に動いているか確認してみましょう。
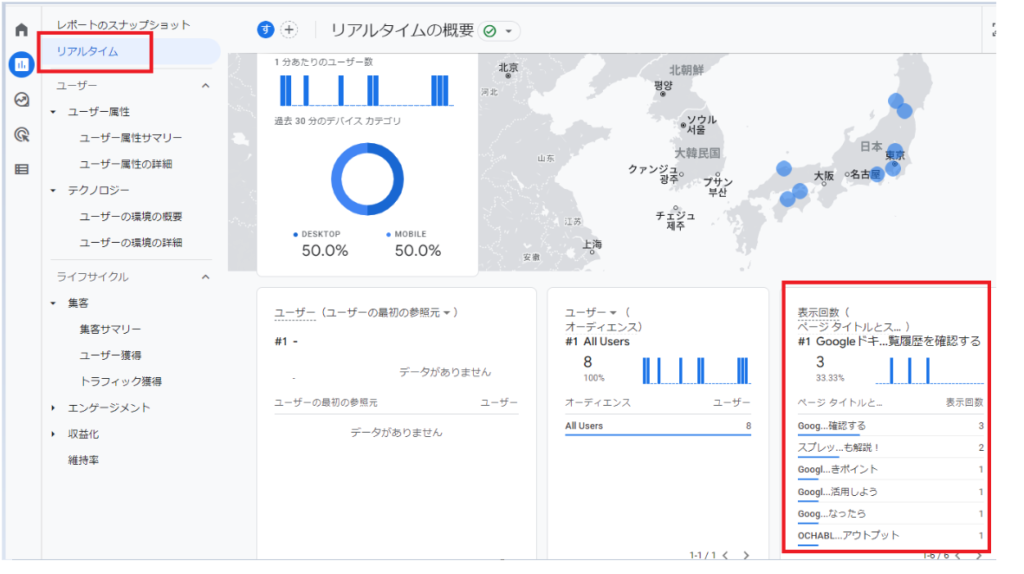
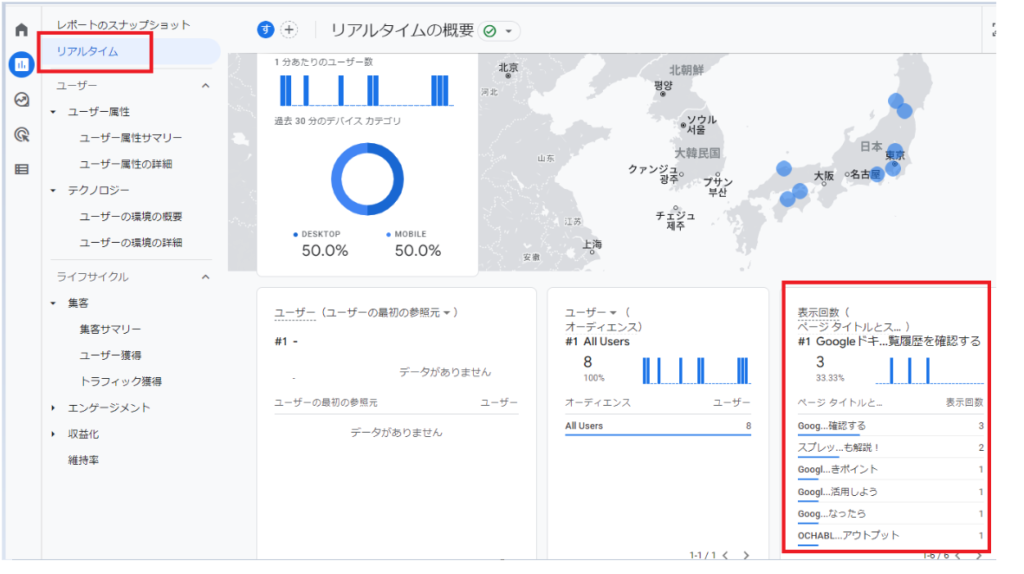
GA4のプロパティを開いて、レポート>リアルタイムで、今WEBで見られているページなどがわかります。
これを開いたまま、スマホなどでアクセスをしてみるとよいでしょう。
表示回数ページタイトルというところが、ピコンと動き、見ているタイトルが表示されたらOKです。あまり流入がない記事で試してみるとよいでしょう。


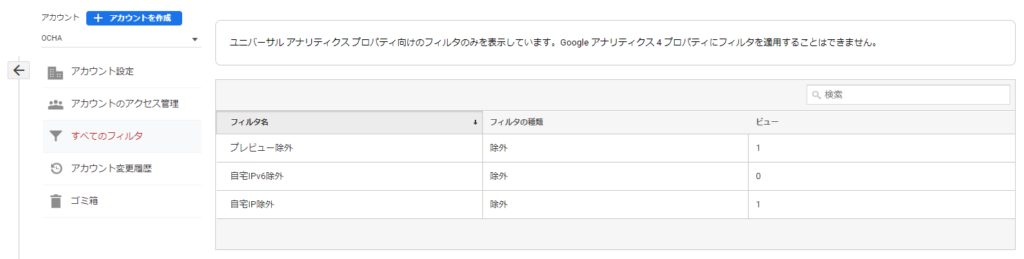
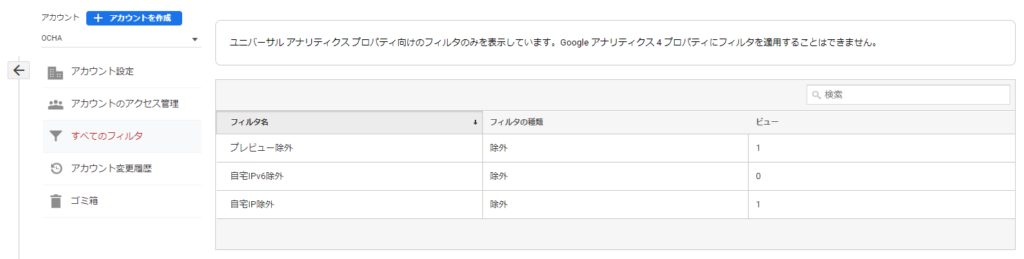
フィルタで自身のアクセスを計測していない設定にしていた人は、試す際にそのことをお忘れないようにしましょう。
PCとか自宅Wi-FiのIPで除外している、というひとはスマホ回線でアクセスするなどして試してみましょう。


まとめ
今回はGA4をタグマネージャーを通してWordPress(SWELLテーマ)に連携する方法を解説しました。※流入の計測のみ
このほかにも色々な計測ができるので、タグマネージャーおよびGA4のテクニックは磨いていきましょう。
タグマネージャーを使えば、WEBサイトの何かを計測する際に、いちいちコードに計測タグを入れ込む必要はありません。
すでにWEBサイトとタグマネージャーが連携しているので、設定はタグマネージャーのほうでできます。
WordPressのテーマがSWELLの場合は、ウィジェットの高度な設定の箇所にheadやbodyの前後にコードをいれるようの設定がありますので、タグマネージャーのコードもそこにいれるだけです。
なお、今回の設定については、遅くとも1時間くらいあれば、できると思いますので、ぜひ試してみてください。









コメント