- WEBサイトを制作している
- お問い合わせページを作成しようとしている
- フォームはGoogleフォームを利用したい
この記事では、WEBサイト制作中の方に向けて、Googleフォームを使った問い合わせフォームの制作の手法を解説します。
Googleフォームの作り方から、ページへ設置する方法、運用方法について解説します。
Googleフォームは入力された情報をスプレッドシートに書き出すこともできるので、データ集計をするのに非常に便利です。
Googleフォームとは無料のアンケートツール
Googleフォームは、無料で使えるアンケートフォーム作成ツールです。誰でもかんたんに利用できる設計になっています。このツールを使って、お問い合わせフォームも作ることが可能です。
Googleフォームを使うためには、Googleのアカウントを作成する必要がありますが、フォームを入力するのはアカウントが無くてもできます。
作成したフォームをWEBサイトのページに組み込むための機能も用意されています。(コードが生成されて、それをWEBサイトに貼るだけ!)こちらはHTMLなどの言語に詳しくなくても利用が可能です。
フォームに入力された情報は、Googleスプレッドシートの方に情報を吐き出すこともできます。そのため、どのような問い合わせが来ているのか分析したい場合にも活用できます。
3ステップでWEBサイトにフォームを設置できる
- Googleフォームでフォームを作成
- WEBサイト用にコードを生成
- WEBサイトにコードを貼り付け
Googleフォームを使って、WEBサイトにフォームを設置する方法は上記の通りです。
Google フォームでお問い合わせフォームを作成
まずは、Google フォームのページにアクセスしましょう。以下をクリックすると遷移できます。
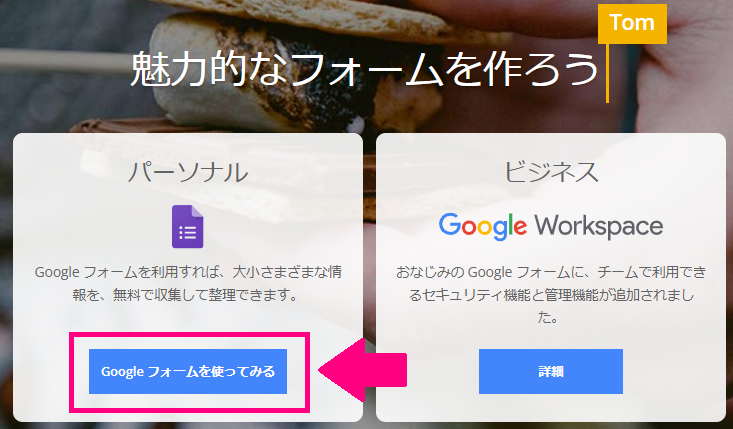
手順①:Googleフォームを開き、フォームを作成
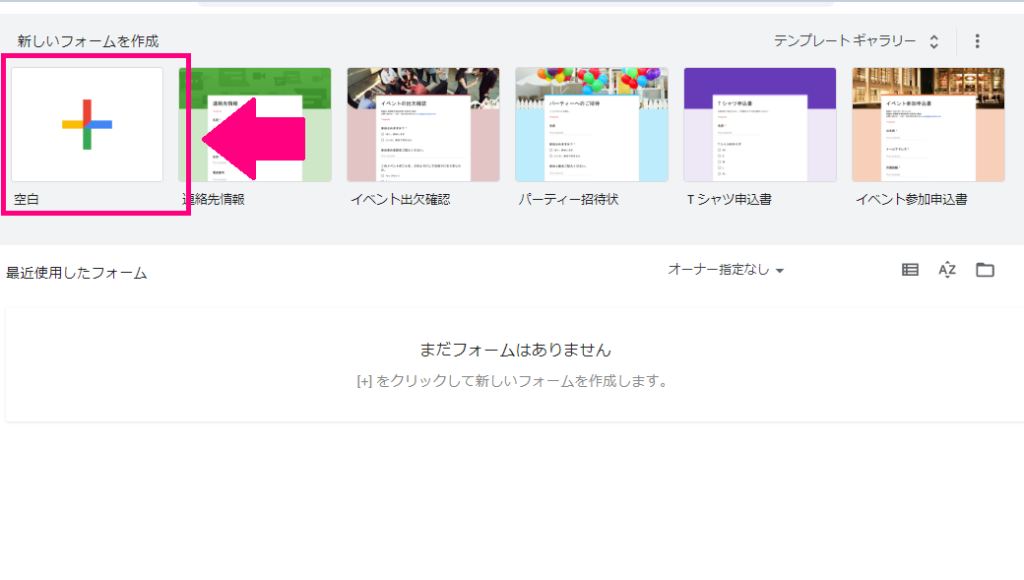
Googleフォームを開いて、「Googleフォームを使ってみる」をクリックする。

以下は、Googleフォームのトップ画面です。

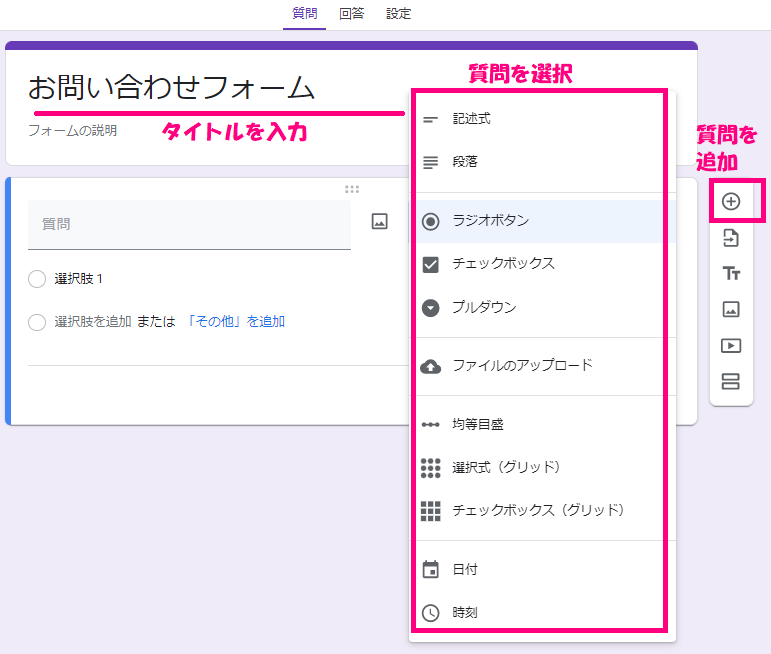
以下は、問い合わせフォームの作成画面

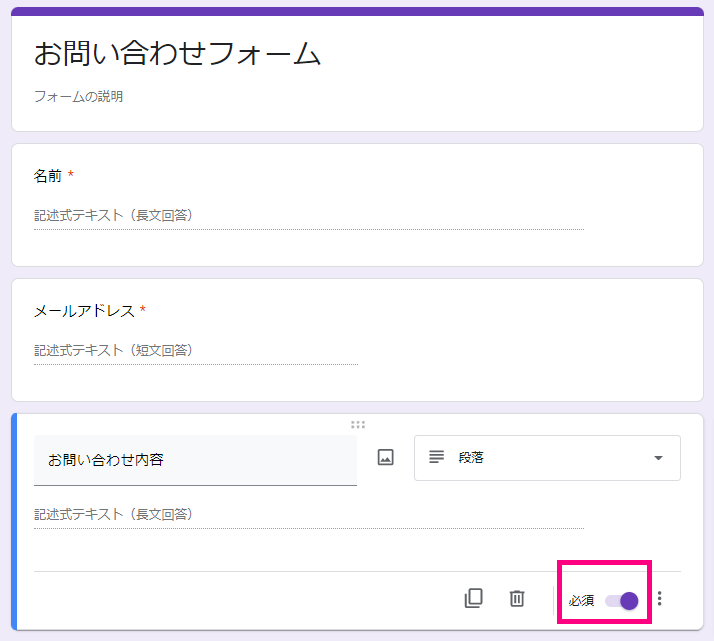
質問の種類を選択して、質問項目を設定しましょう

必須の箇所チェックすると、それを入力しないとフォームの送信ができないというようになります。
これで、一旦質問項目の設定は完了。
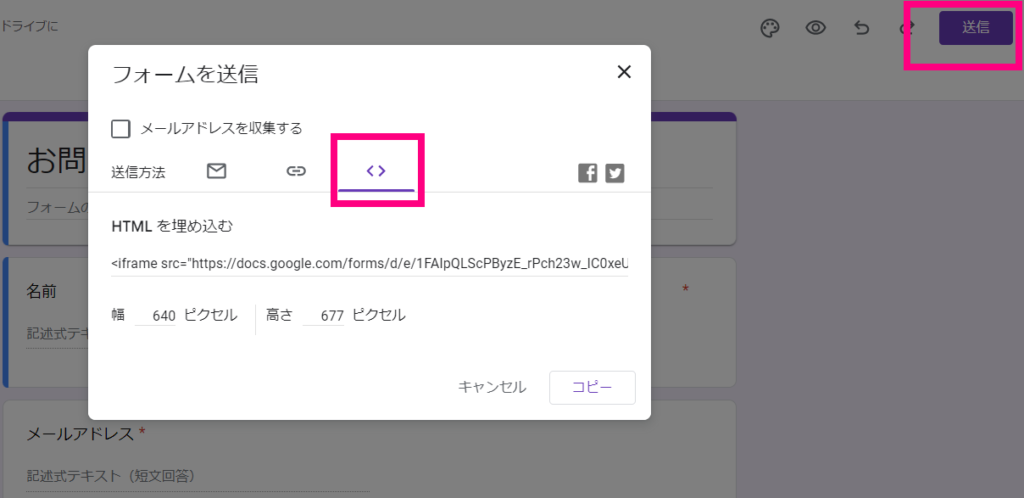
手順②:埋め込み用のコードを生成する

左上の送信ボタンを押して、<>のタブをクリックして、HTML のコードを取得します。
コピーを押せば、そのコードが取得できるので、それをワードプレスに貼り付けていく感じです。
なお、WEBサイトの幅にあわせて、ピクセル数を調整してから貼り付けるようにしましょう。
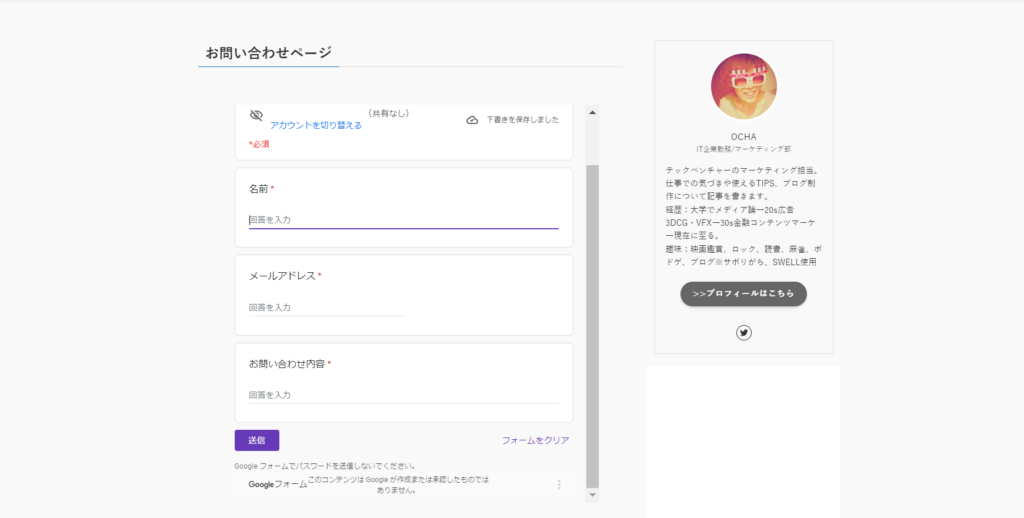
手順③:ブログの固定ページにHTMLのコードを埋め込み

WordPress でお問い合わせの固定ページを作り、HTML を貼り付ける用のブロックを設置し、そこに Google Home で吐き出したHTML を貼り付けましょう。

これで、あとは固定ページを公開すればOKです。
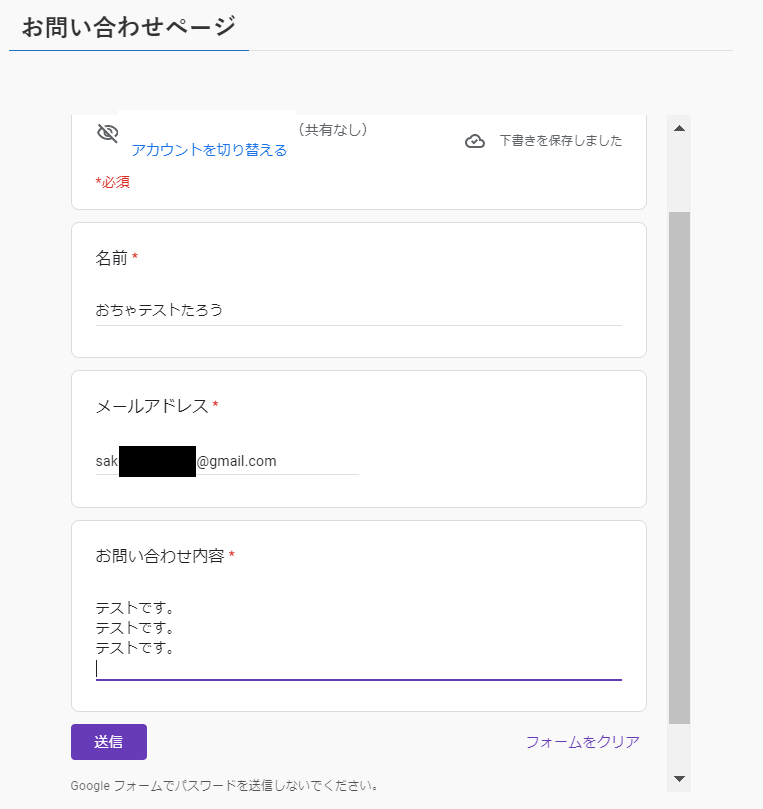
問い合わせできるかテストしましょう

メールアドレスを入力して、送信ボタンを押しましょう。
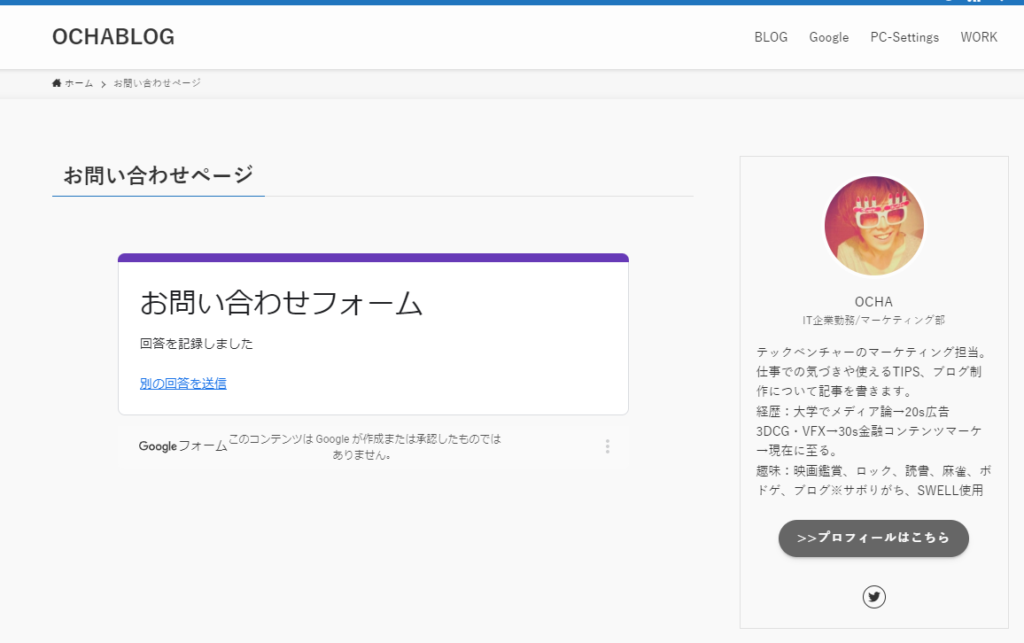
送信ボタンを押すと以下のような画面になります。

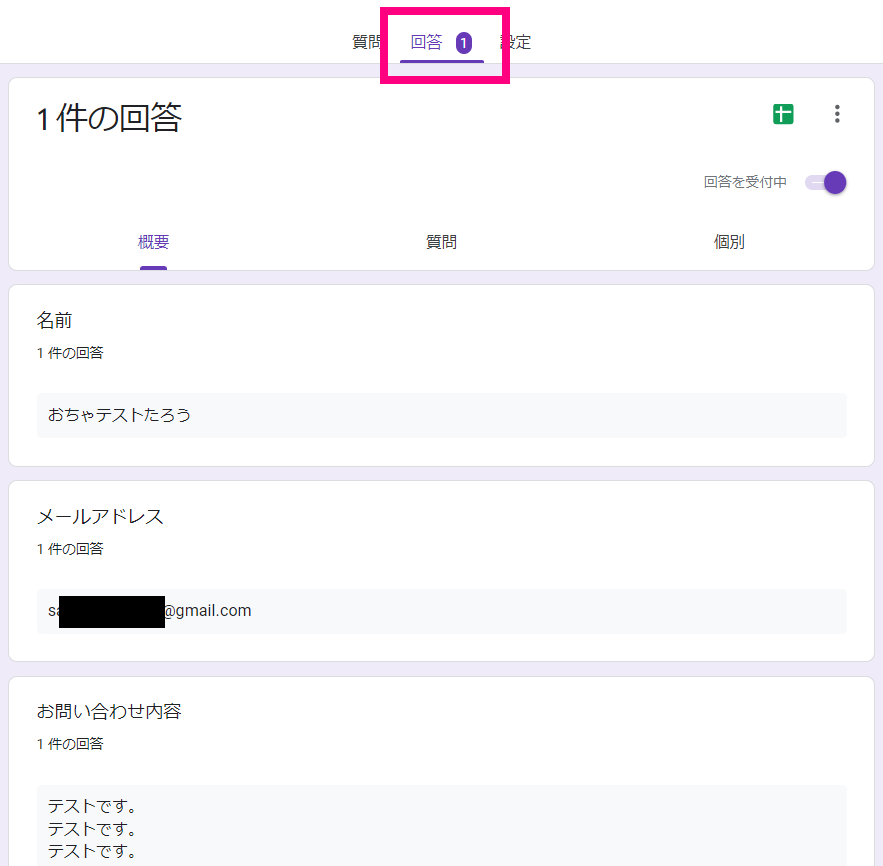
さきほどのGoogleフォームを開くと、メッセージが届いているのかどうかが見れます。

このように問い合わせフォームに入力されたものが届いています。
こんな感じで回答がGoogleフォーム内にたまっていきます。
お問い合わせがあったらメールに通知する方法
お問い合わせフォームに入力があった場合、メールにて通知することができます。

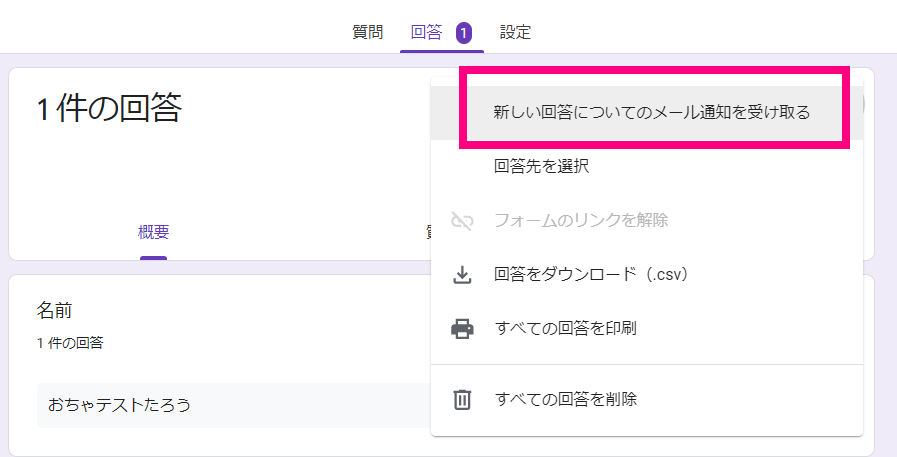
まずは、回答タブの右上3つの点のところをクリックしましょう。

「新しい回答についてメールの通知を受け取る」にクリックをしましょう。


チェックマークがついていたら、メールが通知される設定になっています。
もう一回送ってみましょう。

送信したら、Googleフォームを作成したアカウントのメールを見てみます。


こんな感じでメールに通知が届きます。概要を表示するところをクリックすると Googleフォームに遷移します。
まとめ
Google フォームを使えば、ブログのお問い合わせフォームを作成することができます。無料で誰でも使えるツールですのでぜひ使ってみてください。
質問項目が簡単に作れて、ウェブページに貼り付ける用の HTML もすぐに生成することができます。HTML をコピーして固定ページに貼り付けすればお問い合わせページの完成です。
この記事では割愛しますが、色々な設定ができて、質問項目も幅広く設定することはできます。またスプレッドシートに問い合わせ情報が格納されていくので、情報を後ほど分析していきたいという場合も活用できるでしょう。


コメント